画布isPointInPath()方法用于检查当前路径中是否包含指定的点。如果指定点在当前路径中,则isPointInPath()方法返回true,否则返回false。
用法:
context.isPointInPath( x, y );
参数:此方法接受上述和以下所述的两个参数:
- x:该参数指定要检查的x轴坐标点。
- y::此参数指定要检查的y轴坐标点。
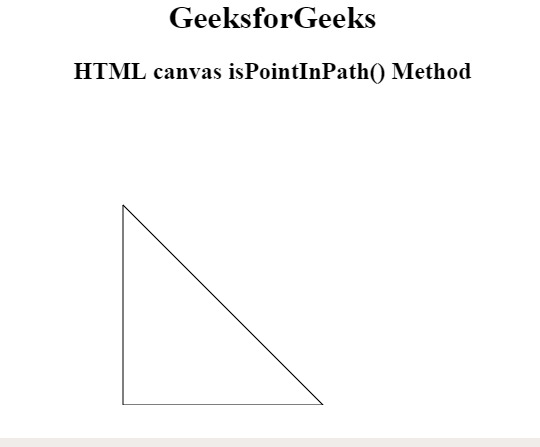
范例1:如果点(150,150)在路径中,将绘制三角形。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.beginPath();
context.moveTo(100, 100);
context.lineTo(100, 300);
context.lineTo(300, 300);
context.closePath();
if (context.isPointInPath(150, 150)) {
context.stroke();
};
</script>
</body>
</html> 
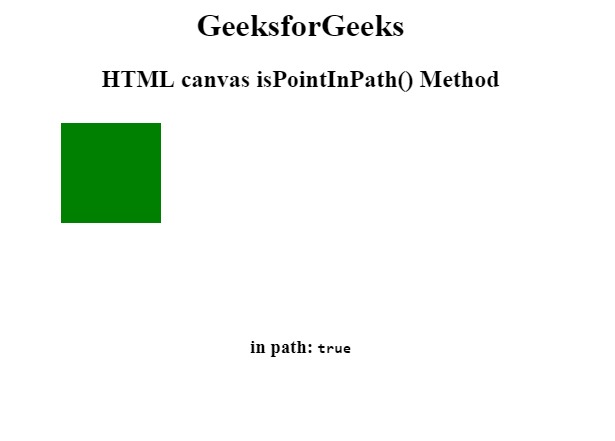
范例2:当点在路径中时,返回布尔值true。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<h3>
in path:<code id="result">false</code>
</h3>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var result = document.getElementById('result');
context.rect(10, 10, 100, 100);
context.fillStyle = 'green';
context.fill();
result.innerText = context.isPointInPath(10, 70);
</script>
</body>
</html> 
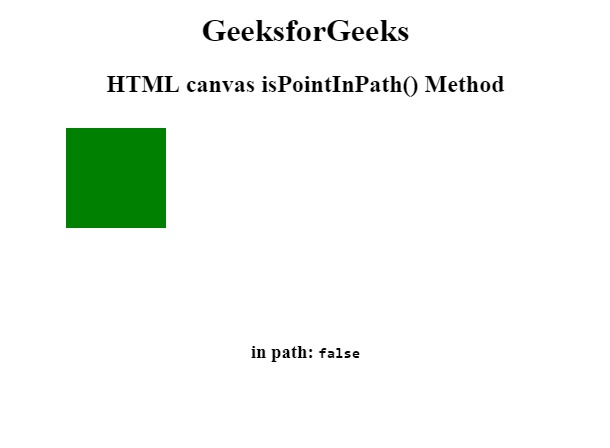
范例3:当点不在路径中时,返回布尔值false。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<h3>
in path:<code id="result">false</code>
</h3>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var result = document.getElementById('result');
context.rect(10, 10, 100, 100);
context.fillStyle = 'green';
context.fill();
result.innerText = context.isPointInPath(110, 170);
</script>
</body>
</html> 
支持的浏览器:下面列出了画布isPointInPath()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas createPattern()用法及代码示例
- HTML canvas scale()用法及代码示例
- HTML canvas arcTo()用法及代码示例
注:本文由纯净天空筛选整理自IshwarGupta大神的英文原创作品 HTML | canvas isPointInPath() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
