createPattern()方法用于沿指定方向重复指定元素。它可以是图像,视频或任何其他画布元素。
用法:
context.createPattern(image, "repeat | repeat-x | repeat-y | no-repeat");
参数:
- image:它指定要使用的图案的图像,画布或视频元素。
- repeat:它在水平和垂直方向上重复图案。这是默认值。
- repeat-x:它仅水平重复图案。
- repeat-y:它仅垂直重复图案。
- no-repeat:它不会重复该模式。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | canvas createPattern() Method
</title>
</head>
<body>
<h2 style="color:green;"> GeeksforGeeks </h2>
<h2> HTML canvas createPattern() Method </h2>
<p style="color:green;">Image to be used:</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20191126130440/Untitled183.png"
id="geeks" width="32" height="32">
<p>Canvas:</p>
<canvas id="myCanvas" width="500" height="200"
style="border:2px solid ">
</canvas>
<br><br>
<!-- Change the values here -->
<button onclick="create('repeat')">Repeat</button>
<!-- Script to repeat the pattern -->
<script>
function create(value) {
var gfg = document.getElementById("myCanvas");
var context = gfg.getContext("2d");
context.clearRect(0, 0, gfg.width, gfg.height);
var img = document.getElementById("geeks")
var pattern = context.createPattern(img, value);
context.rect(0, 0, 150, 100);
context.fillStyle = pattern;
context.fill();
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

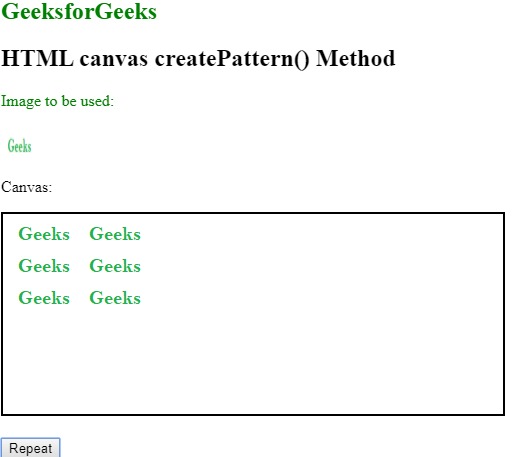
- 单击重复按钮后:

支持的浏览器:下面列出了HTML canvas createPattern()方法支持的浏览器:
- chrome
- 火狐浏览器
- Internet Explorer 9.0
- Opera
- 苹果浏览器
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas scale()用法及代码示例
- HTML canvas arcTo()用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas createPattern() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
