strokeRect()方法用于以给定颜色绘制矩形。笔划的默认颜色是黑色。
用法:
context.strokeRect(x, y, width, height)
参数:
- x:它存储矩形左上角的x坐标。
- y:它存储矩形左上角的y坐标。
- width:它以像素为单位存储宽度。
- height:它以像素为单位存储高度。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas strokeRect() Method
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex = x.getContext("2d");
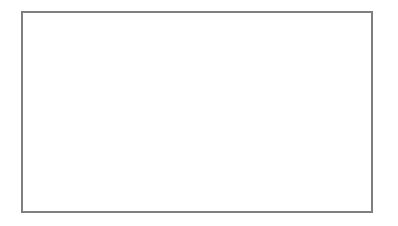
contex.strokeRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas
strokeRect() Method
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.strokeStyle = "green";
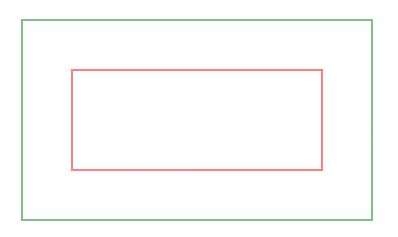
contex.strokeRect(50, 50, 350, 200);
contex.strokeStyle = "red";
contex.strokeRect(100, 100, 250, 100);
contex.stroke();
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas createPattern()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas scale()用法及代码示例
- HTML canvas arcTo()用法及代码示例
注:本文由纯净天空筛选整理自R_Raj大神的英文原创作品 HTML | canvas strokeRect() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
