strokeRect()方法用於以給定顏色繪製矩形。筆劃的默認顏色是黑色。
用法:
context.strokeRect(x, y, width, height)
參數:
- x:它存儲矩形左上角的x坐標。
- y:它存儲矩形左上角的y坐標。
- width:它以像素為單位存儲寬度。
- height:它以像素為單位存儲高度。
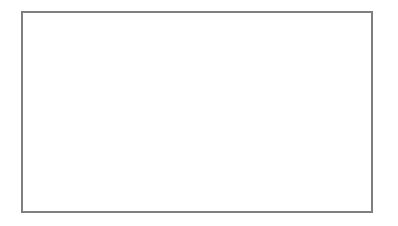
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas strokeRect() Method
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex = x.getContext("2d");
contex.strokeRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>輸出:

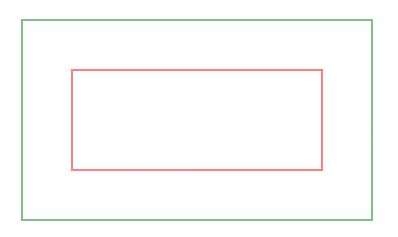
示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas
strokeRect() Method
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x =
document.getElementById("GFG");
var contex =
x.getContext("2d");
contex.strokeStyle = "green";
contex.strokeRect(50, 50, 350, 200);
contex.strokeStyle = "red";
contex.strokeRect(100, 100, 250, 100);
contex.stroke();
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML | canvas strokeRect() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
