畫布beginPath()方法用於創建從當前點到起點的路徑。調用closePath()方法後,我們可以使用stroke()方法繪製路徑,使用fill()方法以默認顏色填充黑色,並使用fillStyle屬性填充其他顏色,漸變或圖案。
用法:
context.closePath();
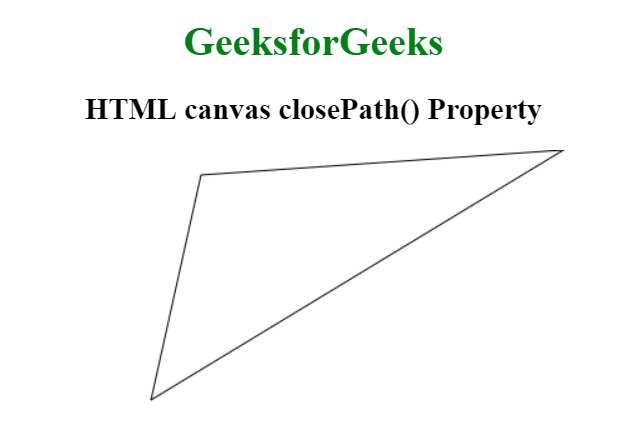
範例1:本示例不使用fill()方法填充關閉路徑。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas closePath() Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas closePath() Property</h2>
<canvas id="GFG" width="500" height="300">
</canvas>
<script>
var id_cont = document.getElementById("GFG");
var context = id_cont.getContext("2d");
context.beginPath();
context.moveTo(450, 0);
context.lineTo(120, 200);
context.lineTo(160, 20);
context.closePath();
context.stroke();
</script>
</body>
</html> 輸出:

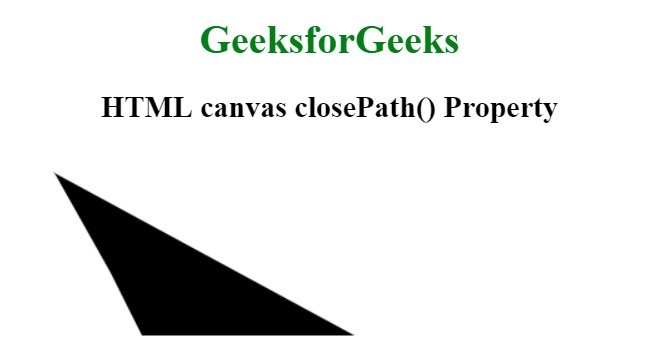
範例2:本示例使用fill()方法填充閉合路徑。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas closePath() Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>HTML canvas closePath() Property</h2>
<canvas id="GFG" width="500" height="300">
</canvas>
<script>
var id_cont = document.getElementById("GFG");
var context = id_cont.getContext("2d");
context.beginPath();
context.moveTo(30, 20);
context.lineTo(75, 100);
context.lineTo(100, 150);
context.lineTo(270, 150);
context.closePath();
context.fill();
</script>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了畫布beginPath()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas isPointInPath()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas transform()用法及代碼示例
- HTML canvas moveTo()用法及代碼示例
- HTML canvas addColorStop()用法及代碼示例
- HTML canvas strokeText()用法及代碼示例
- HTML canvas clip()用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas closePath() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
