addColorStop()方法用於指定顏色及其在漸變對象中的位置。
用法:
gradient.addColorStop(stop, color);
參數:
- stop:它是介於0.0和1.0之間的值,表示要在漸變的開始和結束之間保持的位置。
- color:它是要在停止位置顯示的顏色值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas addColorStop() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas addColorStop() Method</h2>
<canvas id="GFG" width="500" height="200"
style="border:2px solid" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
// Create gradient
var grad = context.createLinearGradient(0, 0, doc_id.width, 0);
grad.addColorStop("0", "green");
grad.addColorStop("0.5", "white");
grad.addColorStop("1.0", "green");
// Fill with gradient
context.fillStyle = grad;
context.fillRect(100, 50, 100, 100);
</script>
</body>
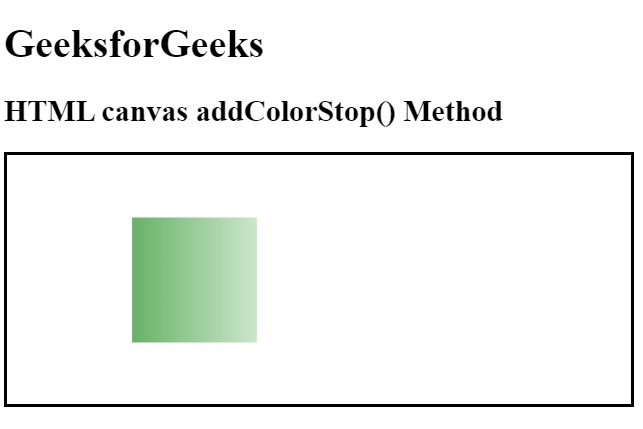
</html> 輸出:

支持的瀏覽器:下麵列出了HTML canvas addColorStop()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas scale()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas addColorStop() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
