addColorStop()方法用于指定颜色及其在渐变对象中的位置。
用法:
gradient.addColorStop(stop, color);
参数:
- stop:它是介于0.0和1.0之间的值,表示要在渐变的开始和结束之间保持的位置。
- color:它是要在停止位置显示的颜色值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas addColorStop() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas addColorStop() Method</h2>
<canvas id="GFG" width="500" height="200"
style="border:2px solid" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
// Create gradient
var grad = context.createLinearGradient(0, 0, doc_id.width, 0);
grad.addColorStop("0", "green");
grad.addColorStop("0.5", "white");
grad.addColorStop("1.0", "green");
// Fill with gradient
context.fillStyle = grad;
context.fillRect(100, 50, 100, 100);
</script>
</body>
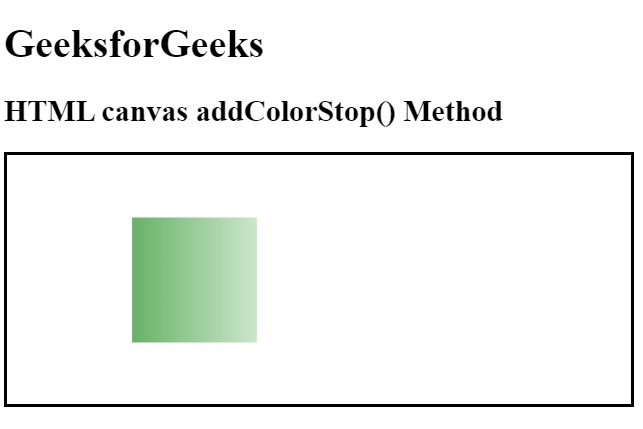
</html> 输出:

支持的浏览器:下面列出了HTML canvas addColorStop()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas createPattern()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas scale()用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas addColorStop() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
