measureText()方法用于返回一个对象,该对象以像素为单位表示指定文本的宽度。此方法可用于在将其写入画布之前获取文本的宽度。
用法:
context.measureText(text).width;
参数:
- text:此参数指定要测量的文本。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas measureText() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas measureText() Method</h2>
<canvas id="GFG" width="500" height="200" style="border:2px solid">
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.font = "30px solid";
var txt = "GeeksforGeeks"
context.fillText(txt, 180, 100);
context.fillText("Width of GeeksforGeeks:" +
context.measureText(txt).width, 0, 50);
</script>
</body>
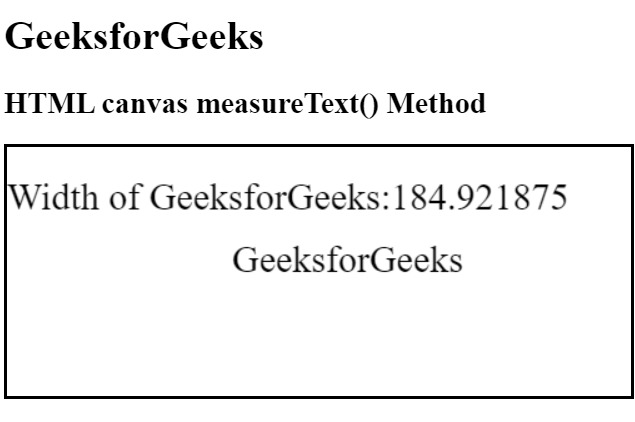
</html>输出:

支持的浏览器:下面列出了HTML canvas measureText()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas addColorStop()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas transform()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas moveTo()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas quadraticCurveTo()用法及代码示例
- HTML canvas clip()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas putImageData()用法及代码示例
- HTML canvas createLinearGradient()用法及代码示例
- HTML canvas arcTo()用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas measureText() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
