画布quadraticCurveTo()方法用于在画布上创建二次曲线。该方法通过使用代表二次参数曲线的指定控制点将点添加到当前路径。
用法:
context.quadraticCurveTo( cx, cy, x, y );
参数:
- cx:此参数保存二次控制点的x坐标。
- cy:该参数保存二次控制点的y坐标。
- x:此参数指定终点的x坐标。
- y:此参数指定终点的y坐标。
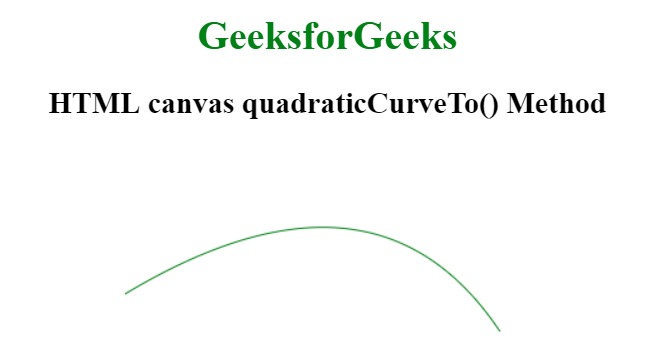
范例1:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML canvas quadraticCurveTo() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML canvas quadraticCurveTo() Method</h2>
<canvas id="GFG" width="500" height="300"></canvas>
<script>
var geeks = document.getElementById('GFG');
var context = geeks.getContext('2d');
context.beginPath();
context.moveTo(88, 120);
context.quadraticCurveTo(288, 0, 388, 150);
context.strokeStyle = 'green';
context.stroke();
</script>
</body>
</html> 输出:

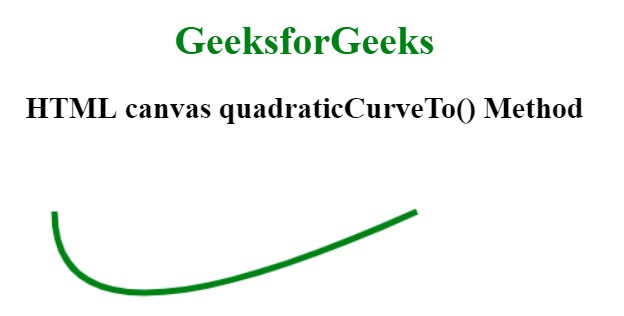
例子2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML canvas quadraticCurveTo() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML canvas quadraticCurveTo() Method</h2>
<canvas id="GFG" width="500" height="300"></canvas>
<script>
var geeks = document.getElementById('GFG');
var context = geeks.getContext('2d');
context.beginPath();
context.moveTo(50, 50);
context.quadraticCurveTo(50, 180, 340, 50);
context.strokeStyle = 'green';
context.lineWidth = 5;
context.stroke();
</script>
</body>
</html> 输出:

支持的浏览器:下面列出了HTML canvas quadraticCurveTo()方法支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas createPattern()用法及代码示例
- HTML canvas scale()用法及代码示例
- HTML canvas arcTo()用法及代码示例
注:本文由纯净天空筛选整理自IshwarGupta大神的英文原创作品 HTML | canvas quadraticCurveTo() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
