畫布quadraticCurveTo()方法用於在畫布上創建二次曲線。該方法通過使用代表二次參數曲線的指定控製點將點添加到當前路徑。
用法:
context.quadraticCurveTo( cx, cy, x, y );
參數:
- cx:此參數保存二次控製點的x坐標。
- cy:該參數保存二次控製點的y坐標。
- x:此參數指定終點的x坐標。
- y:此參數指定終點的y坐標。
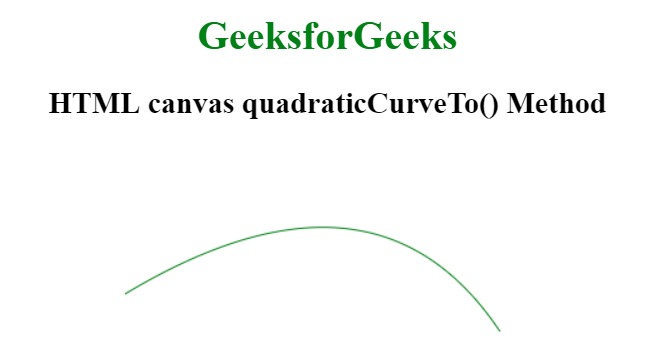
範例1:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML canvas quadraticCurveTo() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML canvas quadraticCurveTo() Method</h2>
<canvas id="GFG" width="500" height="300"></canvas>
<script>
var geeks = document.getElementById('GFG');
var context = geeks.getContext('2d');
context.beginPath();
context.moveTo(88, 120);
context.quadraticCurveTo(288, 0, 388, 150);
context.strokeStyle = 'green';
context.stroke();
</script>
</body>
</html> 輸出:

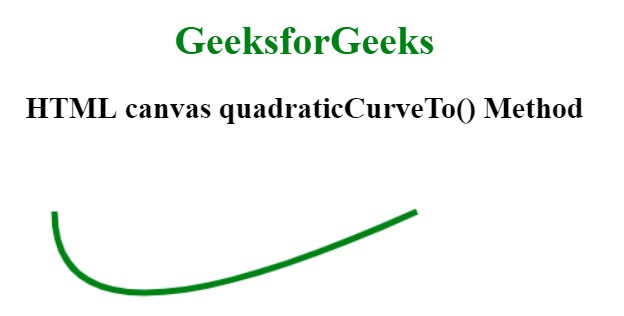
例子2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML canvas quadraticCurveTo() Method
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML canvas quadraticCurveTo() Method</h2>
<canvas id="GFG" width="500" height="300"></canvas>
<script>
var geeks = document.getElementById('GFG');
var context = geeks.getContext('2d');
context.beginPath();
context.moveTo(50, 50);
context.quadraticCurveTo(50, 180, 340, 50);
context.strokeStyle = 'green';
context.lineWidth = 5;
context.stroke();
</script>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了HTML canvas quadraticCurveTo()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas quadraticCurveTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
