畫布isPointInPath()方法用於檢查當前路徑中是否包含指定的點。如果指定點在當前路徑中,則isPointInPath()方法返回true,否則返回false。
用法:
context.isPointInPath( x, y );
參數:此方法接受上述和以下所述的兩個參數:
- x:該參數指定要檢查的x軸坐標點。
- y::此參數指定要檢查的y軸坐標點。
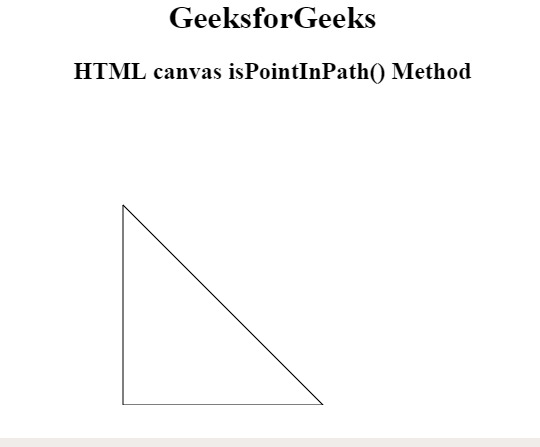
範例1:如果點(150,150)在路徑中,將繪製三角形。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.beginPath();
context.moveTo(100, 100);
context.lineTo(100, 300);
context.lineTo(300, 300);
context.closePath();
if (context.isPointInPath(150, 150)) {
context.stroke();
};
</script>
</body>
</html> 
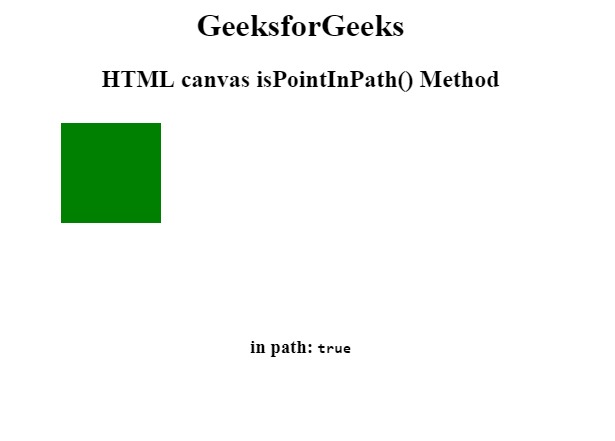
範例2:當點在路徑中時,返回布爾值true。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<h3>
in path:<code id="result">false</code>
</h3>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var result = document.getElementById('result');
context.rect(10, 10, 100, 100);
context.fillStyle = 'green';
context.fill();
result.innerText = context.isPointInPath(10, 70);
</script>
</body>
</html> 
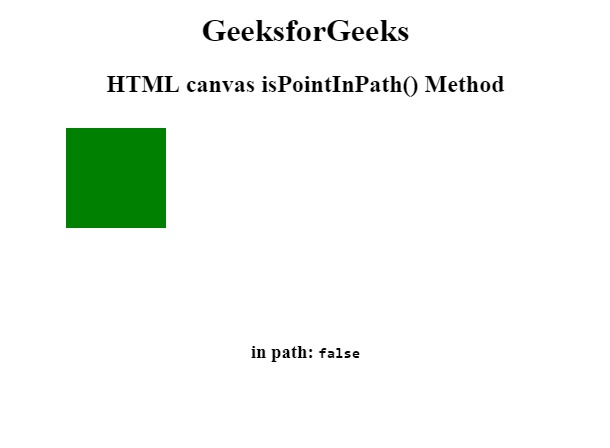
範例3:當點不在路徑中時,返回布爾值false。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas isPointInPath() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas isPointInPath() Method</h2>
<canvas id="GFG" width="500" height="300" >
</canvas>
<h3>
in path:<code id="result">false</code>
</h3>
<script>
var doc_id = document.getElementById('GFG');
var context = doc_id.getContext('2d');
var result = document.getElementById('result');
context.rect(10, 10, 100, 100);
context.fillStyle = 'green';
context.fill();
result.innerText = context.isPointInPath(110, 170);
</script>
</body>
</html> 
支持的瀏覽器:下麵列出了畫布isPointInPath()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas scale()用法及代碼示例
- HTML canvas arcTo()用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas isPointInPath() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
