setTransform()方法用于替换当前变换矩阵,即画布上的每个对象都有一个当前变换矩阵。 setTransform()方法用于将当前变换重置为单位矩阵,然后使用相同的参数运行transform()。
a c e b d f 0 0 1
它仅允许缩放,移动,倾斜和旋转当前上下文。
用法:
context.setTransform(a, b, c, d, e, f);
参数值:
- a表示水平缩放
- b表示水平偏斜
- c表示垂直偏斜
- d表示垂直缩放
- e表示水平移动
- f表示垂直移动
例:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green"> GeeksforGeeks</h3>
<h3 style="color:green">
HTML canvas setTransform() method
</h3>
<canvas id="gfgCanvas"
width="400"
height="300"
style="border:2px solid ;">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.fillStyle = "green";
context.fillRect(80, 80, 200, 100)
context.setTransform(1, 0, 2, 2, 10, 10);
context.fillStyle = "black";
context.fillRect(20, 20, 20, 80);
</script>
</body>
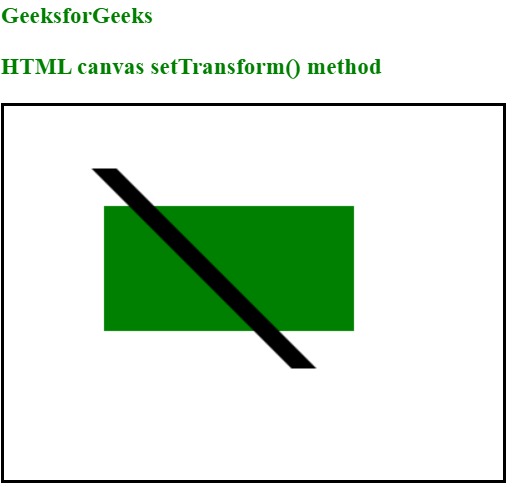
</html>输出:

支持的浏览器:
- chrome
- 火狐浏览器
- Internet Explorer 9.0
- Opera
- 苹果浏览器
相关用法
- HTML canvas arc()用法及代码示例
- HTML canvas fillText()用法及代码示例
- HTML canvas createPattern()用法及代码示例
- HTML canvas strokeRect()用法及代码示例
- HTML canvas measureText()用法及代码示例
- HTML canvas fillRect()用法及代码示例
- HTML canvas beginPath()用法及代码示例
- HTML canvas fill()用法及代码示例
- HTML canvas createImageData()用法及代码示例
- HTML canvas lineTo()用法及代码示例
- HTML canvas rect()用法及代码示例
- HTML canvas stroke()用法及代码示例
- HTML canvas clearRect()用法及代码示例
- HTML canvas closePath()用法及代码示例
- HTML canvas scale()用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas setTransform() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
