setTransform()方法用於替換當前變換矩陣,即畫布上的每個對象都有一個當前變換矩陣。 setTransform()方法用於將當前變換重置為單位矩陣,然後使用相同的參數運行transform()。
a c e b d f 0 0 1
它僅允許縮放,移動,傾斜和旋轉當前上下文。
用法:
context.setTransform(a, b, c, d, e, f);
參數值:
- a表示水平縮放
- b表示水平偏斜
- c表示垂直偏斜
- d表示垂直縮放
- e表示水平移動
- f表示垂直移動
例:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green"> GeeksforGeeks</h3>
<h3 style="color:green">
HTML canvas setTransform() method
</h3>
<canvas id="gfgCanvas"
width="400"
height="300"
style="border:2px solid ;">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.fillStyle = "green";
context.fillRect(80, 80, 200, 100)
context.setTransform(1, 0, 2, 2, 10, 10);
context.fillStyle = "black";
context.fillRect(20, 20, 20, 80);
</script>
</body>
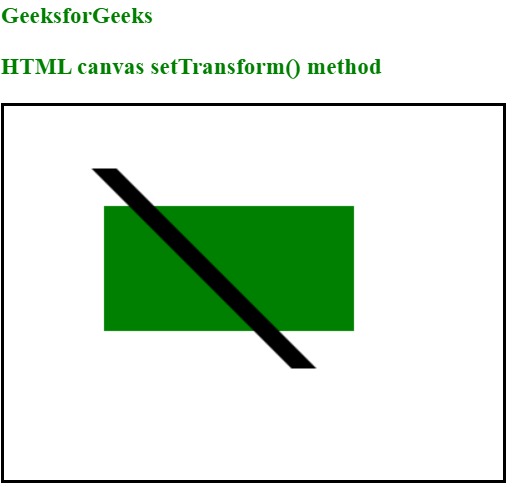
</html>輸出:

支持的瀏覽器:
- chrome
- 火狐瀏覽器
- Internet Explorer 9.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas scale()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas setTransform() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
