HTML畫布createLinearGradient()方法用於創建線性漸變對象。漸變可用於在矩形,圓形,直線,文本等中填充不同的顏色。然後,我們可以將漸變顏色分配給strokeStyle或fillStyle屬性,以填充或繪製矩形,圓形,直線,文本等形狀。 addColorStop()方法添加不同的顏色,並將顏色放置在漸變對象中。
用法::
context.createLinearGradient(x0, y0, x1, y1);
參數::
- x0:此參數指示漸變起點的x坐標。
- y0:此參數指示漸變起點的y坐標。
- x1:此參數指示漸變終點的x坐標。
- y1:此參數指示漸變終點的y坐標。
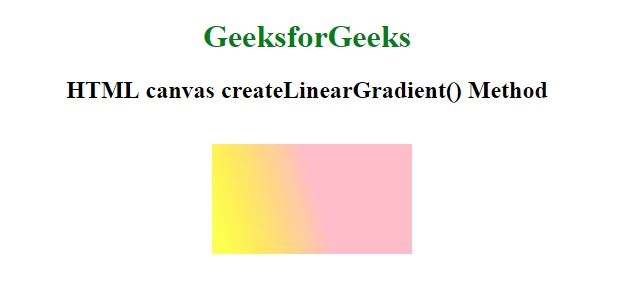
例子1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas
createLinearGradient() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
HTML canvas
createLinearGradient() Method
</h2>
<canvas id="myCanvas"
width="350"
height="180">
</canvas>
<script>
var a = document.getElementById(
"myCanvas");
var gctx = a.getContext("2d");
var clg =
gctx.createLinearGradient(
100, 150, 200, 120);
clg.addColorStop(0, "yellow");
clg.addColorStop(1, "pink");
gctx.fillStyle = clg;
gctx.fillRect(80, 20, 200, 110);
</script>
</center>
</body>
</html>輸出:

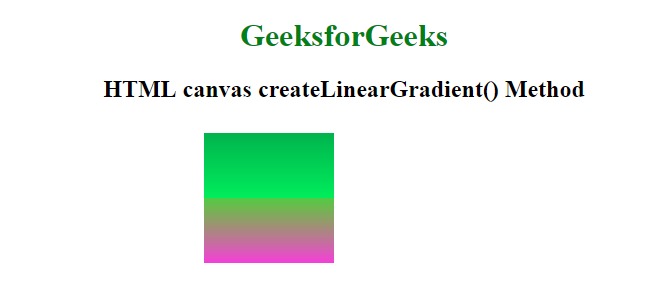
範例2:
<!DOCTYPE HTML>
<html>
<head>
<title>
HTML canvas createLinearGradient() Method
</title>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
HTML canvas
createLinearGradient() Method
</h2>
<canvas id="mycanvas"></canvas>
<script>
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
var lingrad = ctx.createLinearGradient(0, 0, 0, 150);
lingrad.addColorStop(0, '#00AB3B');
lingrad.addColorStop(0.5, '#45ec3f');
lingrad.addColorStop(0.5, '#66CC20');
lingrad.addColorStop(1, '#f3f');
ctx.fillStyle = lingrad;
// draw shape
ctx.fillRect(10, 10, 130, 130);
</script>
</center>
</body>
</html>輸出:

支持的瀏覽器:下麵列出了畫布createLinearGradient()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- 火狐瀏覽器
- 蘋果Safari
- Opera
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas fillText()用法及代碼示例
- HTML canvas strokeRect()用法及代碼示例
- HTML canvas measureText()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas beginPath()用法及代碼示例
- HTML canvas createImageData()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas lineTo()用法及代碼示例
- HTML canvas clearRect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas scale()用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas createLinearGradient() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
