getImageData()方法用於在畫布上複製指定矩形的像素數據。
ImageData對象中每個像素有4條信息,即RGBA值:
- R表示紅色。取值範圍是0〜255。
- G表示綠色。取值範圍是0〜255。
- B表示藍色。取值範圍是0〜255。
- A表示Alpha通道。範圍從0到255,即0是透明的,而255是完全可見的
用法:
context.getImageData(x, y, width, height);
參數值:
- x:用於指定要開始複製的位置的左上角的x坐標(以像素為單位)。
- y:用於指定從其開始複製的位置的左上角的x坐標(以像素為單位)。
- width:是要複製的矩形區域的寬度。
- height:是要複製的矩形區域的高度。
例:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green; "> GeeksforGeeks</h3>
<h3 style="color:green; "> GetImageData() Method</h3>
<canvas id="gfgCanvas"
width="300"
height="300"
style="border:1px solid ;">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.fillStyle = "green";
context.fillRect(55, 50, 200, 100);
function putImage() {
// getImageData is used to copy the pixels
var imageData = context.getImageData(55, 50, 200, 100);
context.putImageData(imageData, 55, 170);
}
</script>
<br>
<button onclick="putImage()">GetImageData</button>
</body>
</html>輸出:
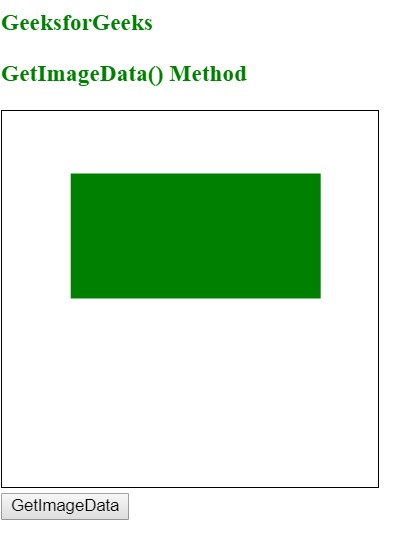
點擊之前:

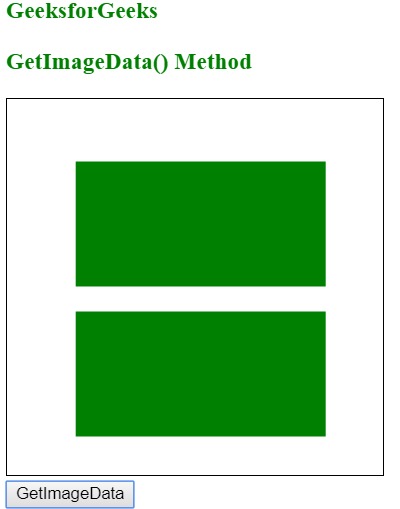
單擊後:

支持的瀏覽器:
- chrome
- 火狐瀏覽器
- Internet Explorer 9.0
- Opera
- 蘋果瀏覽器
相關用法
- HTML canvas arc()用法及代碼示例
- HTML canvas strokeText()用法及代碼示例
- HTML canvas createPattern()用法及代碼示例
- HTML canvas fill()用法及代碼示例
- HTML canvas rect()用法及代碼示例
- HTML canvas quadraticCurveTo()用法及代碼示例
- HTML canvas createLinearGradient()用法及代碼示例
- HTML canvas fillRect()用法及代碼示例
- HTML canvas closePath()用法及代碼示例
- HTML canvas moveTo()用法及代碼示例
- HTML canvas stroke()用法及代碼示例
- HTML canvas isPointInPath()用法及代碼示例
- HTML canvas setTransform()用法及代碼示例
- HTML canvas transform()用法及代碼示例
- HTML canvas scale()用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas getImageData() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
