canvas lineCap屬性用於設置或返回線端蓋的樣式。該線可以具有以下三種帽形樣式之一:對接,圓形或正方形。 canvas lineCap屬性的默認值為butt。必須在調用stroke()函數之前設置lineCap屬性。
用法:
context.lineCap = "butt|round|square";
屬性值:
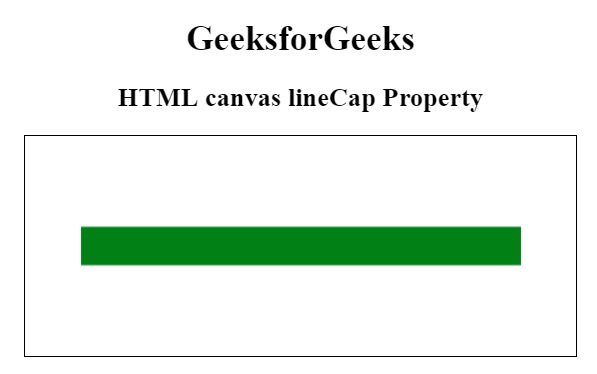
- butt:這是默認樣式。此屬性值將在行的兩端添加平坦邊。
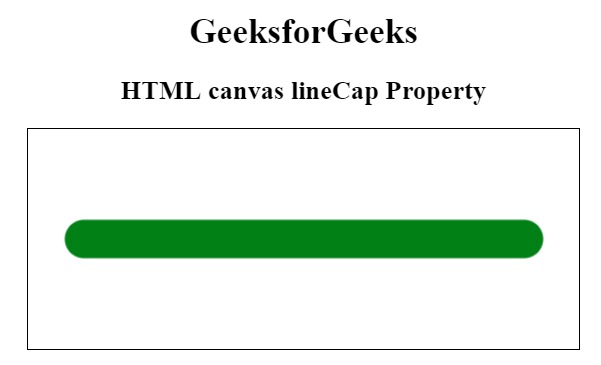
- round:此屬性值將在行的兩端添加端蓋。
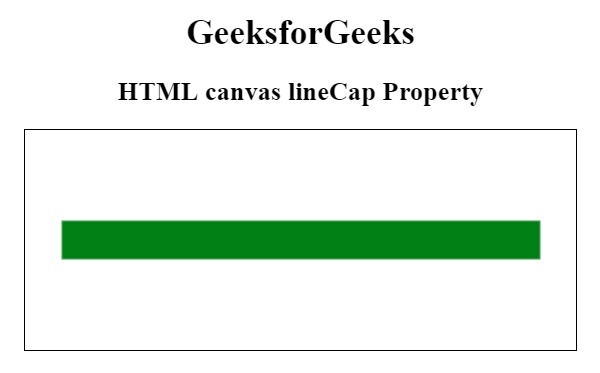
- square:此屬性值在該行的每一端添加方形帽。
注意:圓角和正方形值使線條稍長。
範例1:本示例說明了對接屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "butt";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 輸出:

範例2:本示例說明了舍入屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "round";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 輸出:

範例3:本示例說明了平方屬性值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas lineCap Property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas lineCap Property</h2>
<canvas id="GFG" width="500" height="200"
style="border:1px solid black;">
</canvas>
<script>
var canvas_id = document.getElementById("GFG");
var context = canvas_id.getContext("2d");
context.beginPath();
context.lineWidth = 35;
context.lineCap = "square";
context.moveTo(50, 100);
context.lineTo(450, 100);
context.strokeStyle ="green";
context.stroke();
</script>
</body>
</html> 輸出:

相關用法
- CSS stroke-linecap用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas lineCap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
