stroke-linecap屬性用於定義在打開子路徑末尾使用的形狀。
用法:
stroke-linecap:butt | round | square | initial | inherit
屬性值:
- butt:它用於指示筆劃不會超出筆劃的端點。它使筆劃看起來以銳利的直角結束。
例:
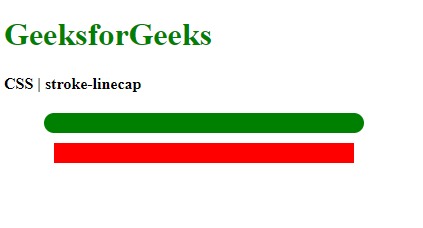
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* Assume the round value for demonstration */ .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:green; } .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-round" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>輸出:將舍入值與對接值進行比較

- round:它用於指示筆劃的末端以直徑等於筆劃寬度的半圓延伸。長度為零的子路徑將具有一個以子路徑的點為中心的完整圓。
例:
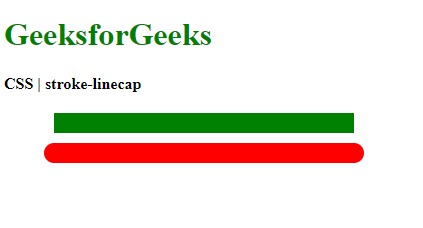
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* This is the default value */ .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:green; } .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-round" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>輸出:將對接值與舍入值進行比較

- square:它用於指示筆劃的末端延伸有一個矩形,該矩形的高度等於筆劃的寬度,而寬度等於筆劃的寬度的一半。長度為零的子路徑將具有一個以子路徑的點為中心的正方形。
例:
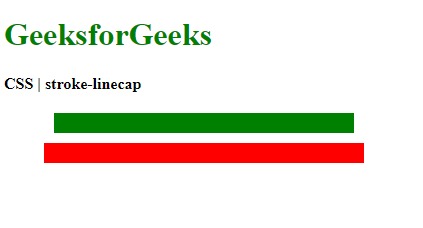
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* This is the default value */ .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:green; } .stroke-square { stroke-linecap:square; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-square" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>輸出:比較對接值和平方值

- initial:用於將屬性設置為其默認值。
例:
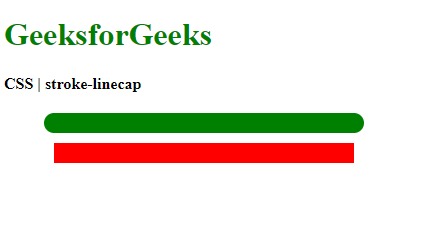
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* Assume the round value for demonstration */ .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:green; } .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-round" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>輸出:將舍入值與初始值進行比較

- inherit:它用於將屬性設置為從其父項繼承。
支持的瀏覽器:下麵列出了stroke-linecap屬性支持的瀏覽器:
- chrome
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
- Internet Explorer 9
相關用法
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-left用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | stroke-linecap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
