stroke-linecap属性用于定义在打开子路径末尾使用的形状。
用法:
stroke-linecap:butt | round | square | initial | inherit
属性值:
- butt:它用于指示笔划不会超出笔划的端点。它使笔划看起来以锐利的直角结束。
例:
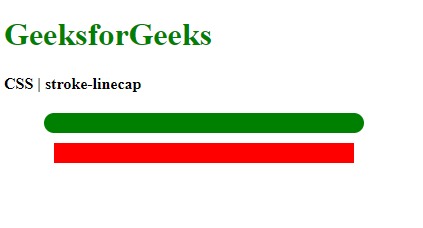
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* Assume the round value for demonstration */ .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:green; } .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-round" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>输出:将舍入值与对接值进行比较

- round:它用于指示笔划的末端以直径等于笔划宽度的半圆延伸。长度为零的子路径将具有一个以子路径的点为中心的完整圆。
例:
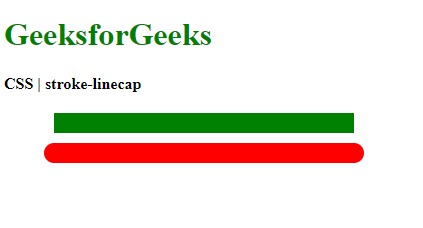
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* This is the default value */ .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:green; } .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-round" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>输出:将对接值与舍入值进行比较

- square:它用于指示笔划的末端延伸有一个矩形,该矩形的高度等于笔划的宽度,而宽度等于笔划的宽度的一半。长度为零的子路径将具有一个以子路径的点为中心的正方形。
例:
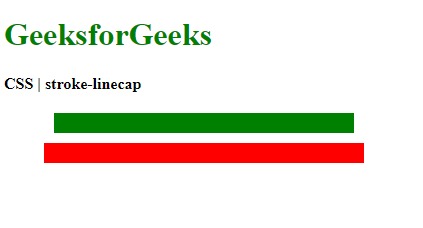
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* This is the default value */ .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:green; } .stroke-square { stroke-linecap:square; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-square" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>输出:比较对接值和平方值

- initial:用于将属性设置为其默认值。
例:
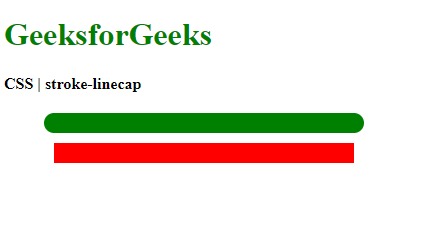
<!DOCTYPE html> <html> <head> <title> CSS | stroke-linecap </title> <style> /* Assume the round value for demonstration */ .stroke-round { stroke-linecap:round; stroke-width:20px; stroke:green; } .stroke-butt { stroke-linecap:butt; stroke-width:20px; stroke:red; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | stroke-linecap </b> <div class="container"> <svg width="400px" xmlns="http://www.w3.org/2000/svg" version="1.1"> <line class="stroke-round" x1="50" x2="350" y1="30" y2="30" /> <line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" /> </svg> </div> </body> </html>输出:将舍入值与初始值进行比较

- inherit:它用于将属性设置为从其父项继承。
支持的浏览器:下面列出了stroke-linecap属性支持的浏览器:
- chrome
- 火狐浏览器
- 苹果浏览器
- Opera
- Internet Explorer 9
相关用法
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS clear属性用法及代码示例
- HTML li value用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | stroke-linecap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
