Canvas shadowColor屬性用於設置或返回用於陰影的顏色。 fillStyle屬性用於創建陰影。可以將此屬性設置為表示CSS顏色值的字符串,我們希望將其作為陰影顏色。默認情況下,陰影顏色設置為黑色(CSS顏色值#000000)。
用法::
context.shadowColor = color;
參數::
color:此參數指示css顏色值,該顏色將用作圖形的陰影顏色。
shadowColor屬性與shadowBlur屬性一起創建陰影。陰影的調整也可以通過使用shadowOffsetX和shadowOffsetY屬性來完成。
context.shadowOffsetX:這表示陰影的x偏移量。它可以是正數或負數。
context.shadowOffsetY:這表示陰影的y偏移量。它可以是正數或負數。
context.shadowBlur:這表示陰影的模糊濾鏡擴散。數值越高,擴散越多。
示例1:
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas"
width="578"
height="400">
</canvas>
<script>
var canvas =
document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.font = "35px Helvetica";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.fillText("GeeksforGeeks", 190, 100);
context.shadowColor = "rgba(0, 0, 0, 0.5)";
context.fillText("GeeksforGeeks", 190, 160);
context.shadowBlur = 1;
context.fillText("GeeksforGeeks", 190, 220);
</script>
</body>
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas"
width="300"
height="150">
</canvas>
<script>
var c =
document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.shadowBlur = 20;
ctx.fillStyle = "green";
ctx.shadowColor = "yellow";
ctx.fillRect(20, 20, 100, 80);
ctx.shadowColor = "blue";
ctx.fillRect(140, 20, 100, 80);
</script>
</body>
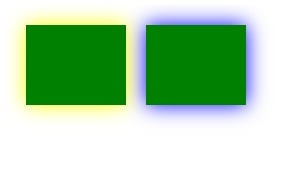
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- 邊9.0
- 蘋果瀏覽器
- Opera
相關用法
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
注:本文由純淨天空篩選整理自IshwarGupta大神的英文原創作品 HTML | canvas shadowColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
