Canvas shadowColor属性用于设置或返回用于阴影的颜色。 fillStyle属性用于创建阴影。可以将此属性设置为表示CSS颜色值的字符串,我们希望将其作为阴影颜色。默认情况下,阴影颜色设置为黑色(CSS颜色值#000000)。
用法::
context.shadowColor = color;
参数::
color:此参数指示css颜色值,该颜色将用作图形的阴影颜色。
shadowColor属性与shadowBlur属性一起创建阴影。阴影的调整也可以通过使用shadowOffsetX和shadowOffsetY属性来完成。
context.shadowOffsetX:这表示阴影的x偏移量。它可以是正数或负数。
context.shadowOffsetY:这表示阴影的y偏移量。它可以是正数或负数。
context.shadowBlur:这表示阴影的模糊滤镜扩散。数值越高,扩散越多。
示例1:
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas"
width="578"
height="400">
</canvas>
<script>
var canvas =
document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.font = "35px Helvetica";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.fillText("GeeksforGeeks", 190, 100);
context.shadowColor = "rgba(0, 0, 0, 0.5)";
context.fillText("GeeksforGeeks", 190, 160);
context.shadowBlur = 1;
context.fillText("GeeksforGeeks", 190, 220);
</script>
</body>
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas"
width="300"
height="150">
</canvas>
<script>
var c =
document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.shadowBlur = 20;
ctx.fillStyle = "green";
ctx.shadowColor = "yellow";
ctx.fillRect(20, 20, 100, 80);
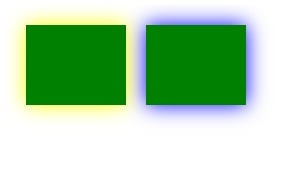
ctx.shadowColor = "blue";
ctx.fillRect(140, 20, 100, 80);
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- 边9.0
- 苹果浏览器
- Opera
相关用法
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas miterLimit用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas shadowBlur用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas fillStyle用法及代码示例
注:本文由纯净天空筛选整理自IshwarGupta大神的英文原创作品 HTML | canvas shadowColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
