canvas shadowBlur属性用于设置或返回阴影的模糊级别。
用法:
context.shadowBlur=number
属性:
- number:它用于设置阴影的模糊级别。
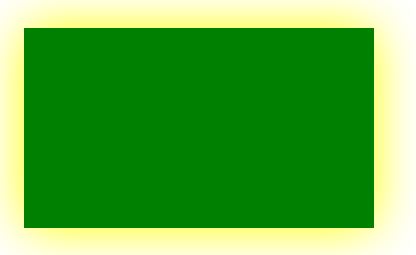
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowBlur Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.shadowBlur = 50;
contex.shadowColor = "yellow";
contex.fillStyle = "green";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowBlur Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.shadowBlur = 100;
contex.shadowColor = "rgb(0, 153, 0)";
contex.fillStyle = "rgb(255, 0, 255)";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相关用法
- HTML canvas miterLimit用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas shadowColor用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas globalAlpha用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
注:本文由纯净天空筛选整理自R_Raj大神的英文原创作品 HTML | canvas shadowBlur Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
