globalAlpha属性用于设置或返回图形的当前alpha或透明度值。该值必须是0.0到1.0之间的数字。此处,0.0表示完全透明,而1.0表示不透明。默认情况下为1.0。
用法:
context.globalAlpha=number
属性值:
- number:介于0.0到1.0之间的值。
例:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green">GeeksforGeeks</h3>
<h3>HTML canvas globalalpha property</h3>
<canvas id="myCanvas"
width="200"
height="200"
style="border:2px solid ;">
</canvas>
<script>
var can = document.getElementById("myCanvas");
var gfg = can.getContext("2d");
gfg.fillStyle = "green";
gfg.fillRect(50, 50, 95, 50);
//Turn transparency on
gfg.globalAlpha = 0.5;
gfg.fillStyle = "green";
gfg.fillRect(50, 100, 95, 50);
</script>
</body>
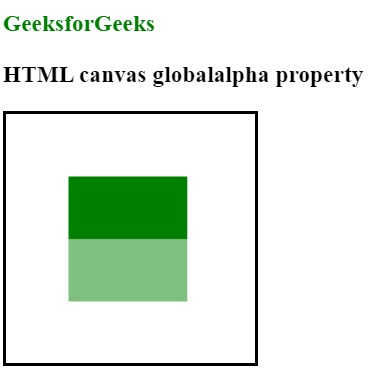
</html>输出:

支持的浏览器:
- chrome
- Internet Explorer 9.0
- 苹果浏览器
- 火狐浏览器
- Opera
相关用法
- HTML canvas shadowOffsetX用法及代码示例
- HTML canvas shadowOffsetY用法及代码示例
- HTML canvas strokeStyle用法及代码示例
- HTML canvas font用法及代码示例
- HTML canvas textAlign用法及代码示例
- HTML canvas shadowBlur用法及代码示例
- HTML canvas miterLimit用法及代码示例
- HTML canvas lineWidth用法及代码示例
- HTML canvas lineCap用法及代码示例
- HTML canvas textBaseline用法及代码示例
- HTML canvas lineJoin用法及代码示例
- HTML canvas fillStyle用法及代码示例
- HTML canvas shadowColor用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | canvas globalAlpha Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
