globalAlpha屬性用於設置或返回圖形的當前alpha或透明度值。該值必須是0.0到1.0之間的數字。此處,0.0表示完全透明,而1.0表示不透明。默認情況下為1.0。
用法:
context.globalAlpha=number
屬性值:
- number:介於0.0到1.0之間的值。
例:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green">GeeksforGeeks</h3>
<h3>HTML canvas globalalpha property</h3>
<canvas id="myCanvas"
width="200"
height="200"
style="border:2px solid ;">
</canvas>
<script>
var can = document.getElementById("myCanvas");
var gfg = can.getContext("2d");
gfg.fillStyle = "green";
gfg.fillRect(50, 50, 95, 50);
//Turn transparency on
gfg.globalAlpha = 0.5;
gfg.fillStyle = "green";
gfg.fillRect(50, 100, 95, 50);
</script>
</body>
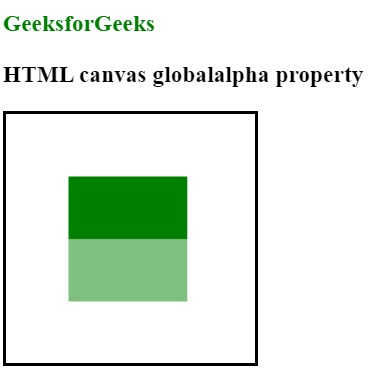
</html>輸出:

支持的瀏覽器:
- chrome
- Internet Explorer 9.0
- 蘋果瀏覽器
- 火狐瀏覽器
- Opera
相關用法
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas shadowBlur用法及代碼示例
- HTML canvas miterLimit用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | canvas globalAlpha Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
