canvas shadowBlur屬性用於設置或返回陰影的模糊級別。
用法:
context.shadowBlur=number
屬性:
- number:它用於設置陰影的模糊級別。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowBlur Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.shadowBlur = 50;
contex.shadowColor = "yellow";
contex.fillStyle = "green";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
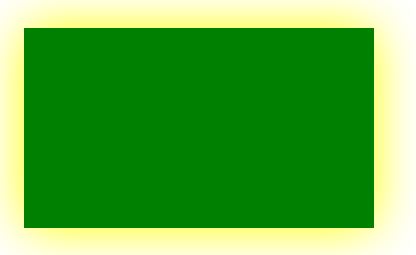
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas shadowBlur Property
</title>
</head>
<body>
<canvas id="GFG"
width="500"
height="300">
</canvas>
<script>
var x = document.getElementById("GFG");
var contex = x.getContext("2d");
contex.shadowBlur = 100;
contex.shadowColor = "rgb(0, 153, 0)";
contex.fillStyle = "rgb(255, 0, 255)";
contex.fillRect(50, 50, 350, 200);
contex.stroke();
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Safari
- Opera
相關用法
- HTML canvas miterLimit用法及代碼示例
- HTML canvas strokeStyle用法及代碼示例
- HTML canvas textBaseline用法及代碼示例
- HTML canvas lineWidth用法及代碼示例
- HTML canvas lineJoin用法及代碼示例
- HTML canvas shadowColor用法及代碼示例
- HTML canvas textAlign用法及代碼示例
- HTML canvas fillStyle用法及代碼示例
- HTML canvas lineCap用法及代碼示例
- HTML canvas shadowOffsetX用法及代碼示例
- HTML canvas font用法及代碼示例
- HTML canvas globalAlpha用法及代碼示例
- HTML canvas shadowOffsetY用法及代碼示例
注:本文由純淨天空篩選整理自R_Raj大神的英文原創作品 HTML | canvas shadowBlur Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
