border-bottom-left-radius 屬性用於定義邊框左下角的半徑,即它使邊框的左下角變圓。
用法:
border-bottom-left-radius:length|% [length|%]|initial|inherit;
屬性值:
Length:該屬性用於指定邊框長度的半徑(例如 px)。其默認值為 0。
Note:如果我們為半徑設置兩個值,那麽第一個值分配給底部邊框,第二個值分配給左邊框。
- 用法:
border-bottom-left-radius:20px 50px;
- Examples:
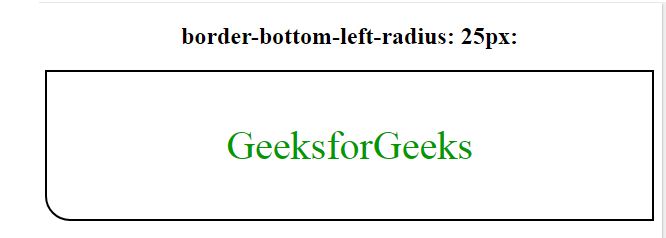
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:10px; color:#009900; font-size:40px; border-bottom-left-radius:25px; } </style> </head> <body> <center> <h2>border-bottom-left-radius:25px:</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 輸出:

(Percentage)%:以百分比形式定義邊框左下角的半徑。
- 用法:
border-bottom-left-radius:% [length|%];
- Examples:
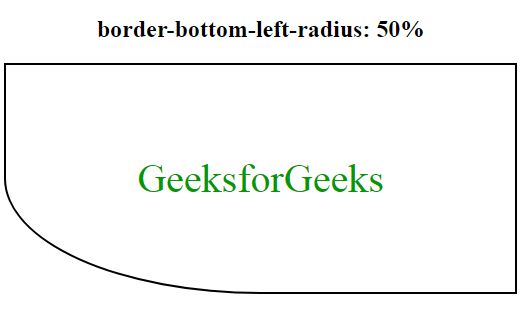
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:50px; color:#009900; font-size:40px; border-bottom-left-radius:50%; } </style> </head> <body> <center> <h2>border-bottom-left-radius:50%:</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 輸出:

Initial:Initial 設置 bottom-left-radius 的默認屬性,即 0 導致方形邊框。
- 用法:
border-bottom-left-radius:initial;
- Examples:
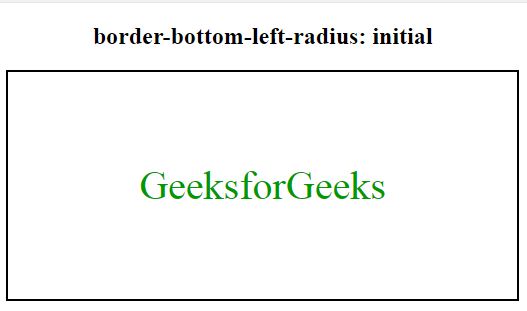
<!DOCTYPE html> <html> <head> <title> CSS border-bottom-left-radius Property </title> <style> #bdr { border:2px solid black; padding:50px; color:#009900; font-size:40px; border-bottom-left-radius:initial; } </style> </head> <body> <center> <h2>border-bottom-left-radius:initial</h2> <div id="bdr"> <p>GeeksforGeeks</p> </div> </center> </body> </html> - 輸出:

繼承:通過使用inherit屬性,繼承父元素的屬性,用於當前邊框的bottom-left-radius。
- 用法:
border-bottom-left-radius:inherit;
支持的瀏覽器:CSS border-bottom-left-radius 屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style borderBottomLeftRadius用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
注:本文由純淨天空篩選整理自AlieaRizvi大神的英文原創作品 CSS border-bottom-left-radius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
