HTML DOM中的borderBottomLeftRadius屬性用於設置或返回左下角邊框的半徑。
用法:
- 它返回borderBottomLeftRadius屬性。
object.style.borderBottomLeftRadius
- 它用於設置borderBottomLeftRadius屬性。
object.style.borderBottomLeftRadius = "length|%|initial|inherit"
參數:
- Length:這將定義左下角的形狀,默認值為0。
- %:這也可以執行相同的工作,但是采用百分比格式。
- initial:這會將屬性設置為其默認值。
- inherit:這將從其父元素繼承該屬性。
返回值:它返回左下角邊框的半徑值。
範例1:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:1px solid black;
width:300px;
text-align:center;
padding:30px;
color:green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks!</h1>
<button onclick="myGeeks()">
Click Here!
</button>
</div>
<script>
function myGeeks() {
document.getElementById("main").style.borderBottomLeftRadius
= "35px";
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:1px solid black;
width:300px;
text-align:center;
padding:30px;
color:green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks!</h1>
</div><br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="val"></p>
<script>
function myGeeks() {
document.getElementById("main").style.borderBottomLeftRadius
= "35px";
var x =
document.getElementById("main").style.borderBottomLeftRadius;
document.getElementById("val").innerHTML
= "Border Radius:" + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

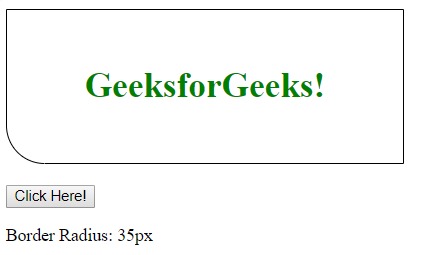
單擊按鈕後:

支持的瀏覽器:borderBottomLeftRadius屬性支持的瀏覽器如下:
- Google Chrome 5.0、4.0 -webkit-
- Internet Explorer 9.0
- Firefox 4.0、3.0 -moz-
- Opera 10.5
- Safari 5.0、3.1 -webkit-
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 HTML | DOM Style borderBottomLeftRadius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
