HTML DOM中的borderBottomLeftRadius属性用于设置或返回左下角边框的半径。
用法:
- 它返回borderBottomLeftRadius属性。
object.style.borderBottomLeftRadius
- 它用于设置borderBottomLeftRadius属性。
object.style.borderBottomLeftRadius = "length|%|initial|inherit"
参数:
- Length:这将定义左下角的形状,默认值为0。
- %:这也可以执行相同的工作,但是采用百分比格式。
- initial:这会将属性设置为其默认值。
- inherit:这将从其父元素继承该属性。
返回值:它返回左下角边框的半径值。
范例1:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:1px solid black;
width:300px;
text-align:center;
padding:30px;
color:green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks!</h1>
<button onclick="myGeeks()">
Click Here!
</button>
</div>
<script>
function myGeeks() {
document.getElementById("main").style.borderBottomLeftRadius
= "35px";
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:1px solid black;
width:300px;
text-align:center;
padding:30px;
color:green;
}
</style>
</head>
<body>
<div id = "main">
<h1>GeeksforGeeks!</h1>
</div><br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="val"></p>
<script>
function myGeeks() {
document.getElementById("main").style.borderBottomLeftRadius
= "35px";
var x =
document.getElementById("main").style.borderBottomLeftRadius;
document.getElementById("val").innerHTML
= "Border Radius:" + x;
}
</script>
</body>
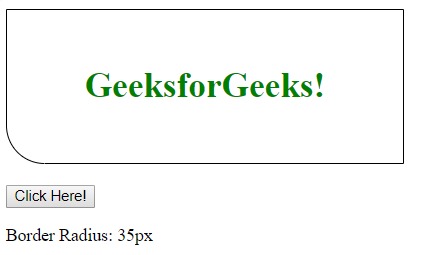
</html> 输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:borderBottomLeftRadius属性支持的浏览器如下:
- Google Chrome 5.0、4.0 -webkit-
- Internet Explorer 9.0
- Firefox 4.0、3.0 -moz-
- Opera 10.5
- Safari 5.0、3.1 -webkit-
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM Style borderBottomLeftRadius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
