在CSS中,border-top-left-radius属性用于指定元素左上角的半径。
注意:根据属性的值,边界舍入可以是圆形或椭圆形。如果值为0,则边框没有变化,它仍然是正方形边框。
用法:
border-top-left-radius:value;
属性值:
| 值 | 函数性 |
|---|---|
| length | 用于以数值形式指定半径。 |
| percentage | 用于以百分比形式指定半径。 | initial | 用于将属性初始化为初始值。 | inherit | 用于从其父元素继承值。 |
示例1:使用“length”。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-top-left-radius Property
</title>
<style>
.gfg {
border:2px solid black;
background:url(
https://media.geeksforgeeks.org/wp-content/uploads/20190405121202/GfGLH.png);
padding:100px;
border-top-left-radius:75px;
}
</style>
</head>
<body>
<div class="gfg">
</div>
</body>
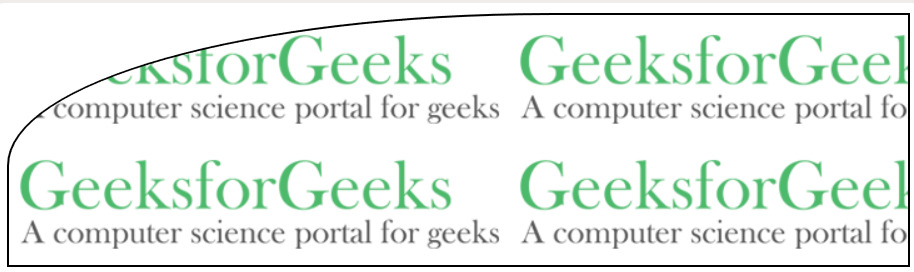
</html>输出:
示例-2:使用“percentage”。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-top-left-radius Property
</title>
<style>
.gfg {
border:2px solid black;
background:url(
https://media.geeksforgeeks.org/wp-content/uploads/20190405121202/GfGLH.png);
padding:100px;
border-top-left-radius:60%;
}
</style>
</head>
<body>
<div class="gfg">
</div>
</body>
</html>输出:
浏览器支持:CSS支持的浏览器| border-top-left-radius属性如下所示:
- Chrome:5.0、4.0 -webkit-
- 边:9.0
- FireFox:4.0、3.0 -moz-
- Opera :10.5
- Safari:5.0、3.1 -webkit-
相关用法
- HTML Style borderTopLeftRadius用法及代码示例
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS align-content用法及代码示例
- CSS page-break-before属性用法及代码示例
注:本文由纯净天空筛选整理自DannanaManoj大神的英文原创作品 CSS | border-top-left-radius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
