CSS中的box-shadow屬性用於為元素的框架賦予shadow-like效果。
用法:
box-shadow:h-offset v-offset blur spread color |none|inset|initial| inherit;
屬性值:
- h-offset:需要水平設置陰影的位置。正值用於在框的右側設置陰影,負值用於在框的左側設置陰影。
- v-offset:需要垂直設置陰影值的位置。正值用於在框上設置陰影,負值用於在框上設置陰影。
- blur:它是一個可選屬性,此屬性的作用是模糊框的陰影。
用法:
box-shadow:h-offset v-offset blur;
例:
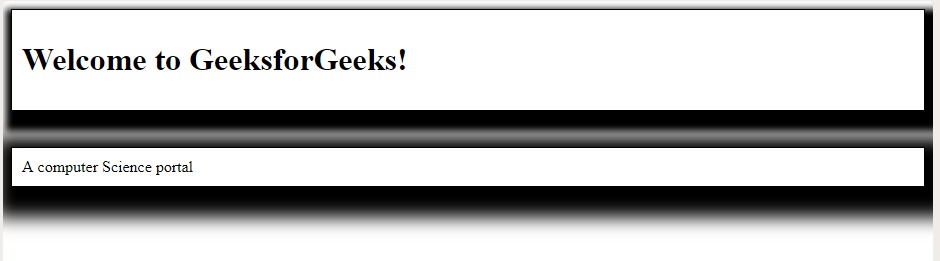
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur */ box-shadow:5px 10px 10px; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur */ box-shadow:5px 10px 28px; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>輸出:

- spread:用於設置陰影的大小。點差的大小取決於點差的值。
用法:
box-shadow:h-offset v-offset blur spread;
例:
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread */ box-shadow:5px 10px 10px 10px; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread */ box-shadow:5px 10px 28px 20px; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>輸出:

- color:它是可選屬性,用於設置陰影的顏色。
用法:
box-shadow:h-offset v-offset color;
例:
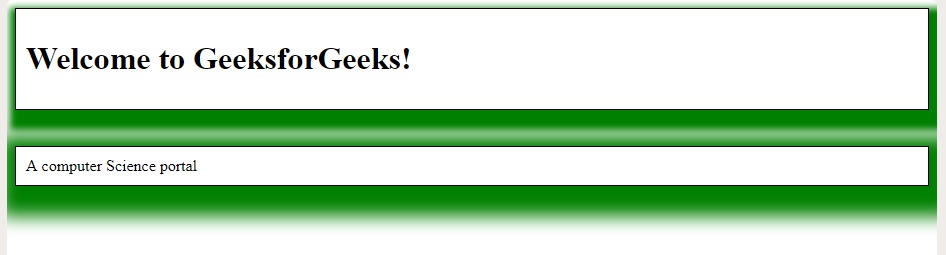
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color */ box-shadow:5px 10px 10px 10px green; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color */ box-shadow:5px 10px 28px 20px green; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>輸出:

- inset:默認情況下,陰影在框外生成,但是通過使用inset,我們可以在框內創建陰影。
用法:
box-shadow:h-offset v-offset color inset;
例:
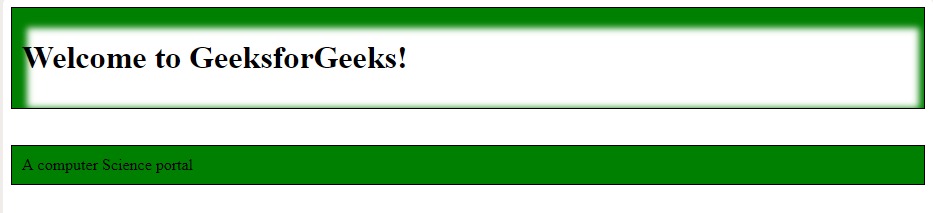
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color inset */ box-shadow:5px 10px 10px 10px green inset; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color inset */ box-shadow:5px 10px 28px 20px green inset; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>輸出:

- initial:它用於將box-shadow屬性設置為其默認值。
用法:
box-shadow:initial;
例:
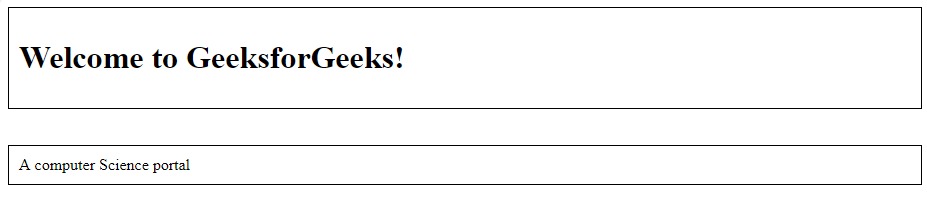
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:initial */ box-shadow:initial; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:initial */ box-shadow:initial; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>輸出:

- inherit:此屬性是從其父級繼承的。
- none:它是默認值,不包含任何陰影屬性。
支持的瀏覽器:box-shadow屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- 蘋果瀏覽器
- Opera
相關用法
- HTML Style boxShadow用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS will-change用法及代碼示例
- HTML li value用法及代碼示例
- CSS border-right用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
注:本文由純淨天空篩選整理自harjindersinghs168大神的英文原創作品 CSS | box-shadow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
