CSS中的box-shadow属性用于为元素的框架赋予shadow-like效果。
用法:
box-shadow:h-offset v-offset blur spread color |none|inset|initial| inherit;
属性值:
- h-offset:需要水平设置阴影的位置。正值用于在框的右侧设置阴影,负值用于在框的左侧设置阴影。
- v-offset:需要垂直设置阴影值的位置。正值用于在框上设置阴影,负值用于在框上设置阴影。
- blur:它是一个可选属性,此属性的作用是模糊框的阴影。
用法:
box-shadow:h-offset v-offset blur;
例:
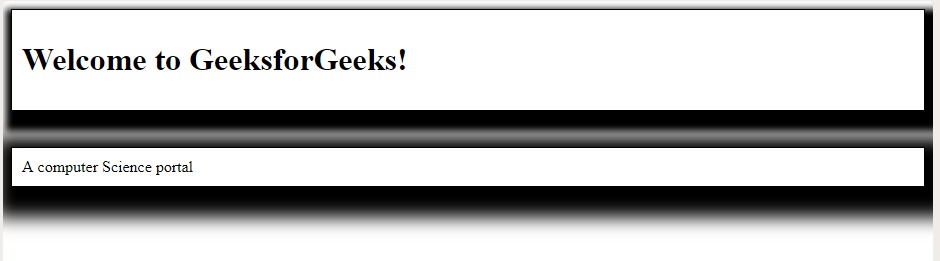
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur */ box-shadow:5px 10px 10px; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur */ box-shadow:5px 10px 28px; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>输出:

- spread:用于设置阴影的大小。点差的大小取决于点差的值。
用法:
box-shadow:h-offset v-offset blur spread;
例:
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread */ box-shadow:5px 10px 10px 10px; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread */ box-shadow:5px 10px 28px 20px; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>输出:

- color:它是可选属性,用于设置阴影的颜色。
用法:
box-shadow:h-offset v-offset color;
例:
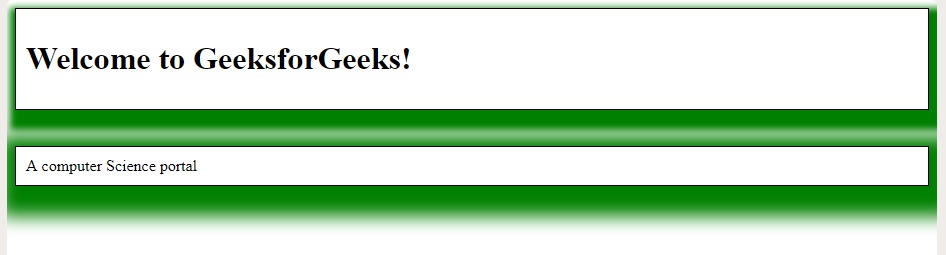
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color */ box-shadow:5px 10px 10px 10px green; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color */ box-shadow:5px 10px 28px 20px green; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>输出:

- inset:默认情况下,阴影在框外生成,但是通过使用inset,我们可以在框内创建阴影。
用法:
box-shadow:h-offset v-offset color inset;
例:
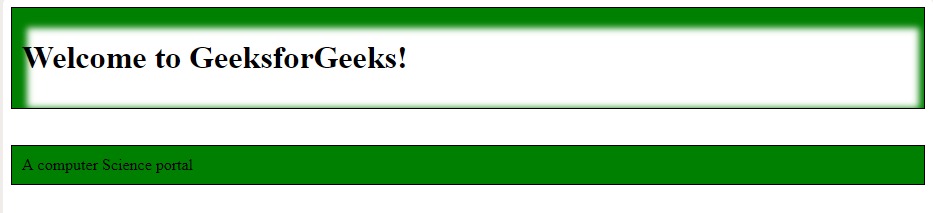
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color inset */ box-shadow:5px 10px 10px 10px green inset; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:h-offset v-offset blur spread color inset */ box-shadow:5px 10px 28px 20px green inset; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>输出:

- initial:它用于将box-shadow属性设置为其默认值。
用法:
box-shadow:initial;
例:
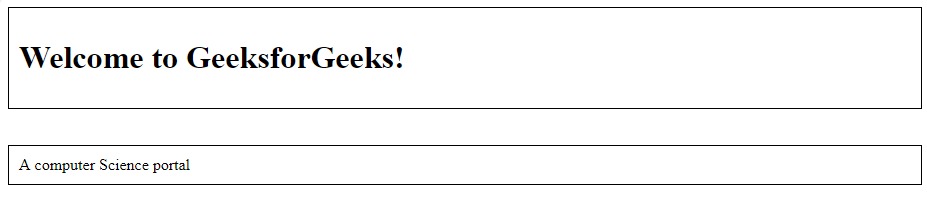
<!DOCTYPE html> <html> <head> <title>CSS box-shadow Property</title> <style> .gfg1 { border:1px solid; padding:10px; /* box-shadow:initial */ box-shadow:initial; } .gfg2 { border:1px solid; padding:10px; /* box-shadow:initial */ box-shadow:initial; } </style> </head> <body> <div class = "gfg1"> <h1>Welcome to GeeksforGeeks!</h1> </div><br><br> <div class = "gfg2"> A computer Science portal </div> </body> </html>输出:

- inherit:此属性是从其父级继承的。
- none:它是默认值,不包含任何阴影属性。
支持的浏览器:box-shadow属性支持的浏览器如下所示:
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- 苹果浏览器
- Opera
相关用法
- HTML Style boxShadow用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS right属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS clear属性用法及代码示例
- CSS will-change用法及代码示例
- HTML li value用法及代码示例
- CSS border-right用法及代码示例
- CSS bleed属性用法及代码示例
- CSS quotes属性用法及代码示例
注:本文由纯净天空筛选整理自harjindersinghs168大神的英文原创作品 CSS | box-shadow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
