DOM樣式boxShadow屬性用於設置或返回元素的drop-shadow。
用法:
- 獲取boxShadow屬性
object.style.boxShadow
- 設置boxShadow屬性
object.style.boxShadow = "horizontal-offset vertical-offset blur spread color inset | none | initial | inherit"
屬性值:
- horizontal-offset vertical-offset:這用於以長度單位指定陰影的位置。允許負值。
示例1:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- blur:這用於定義陰影中要使用的模糊量。
示例2:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px 5px'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- spread:這用於定義陰影的擴散量。
示例3:
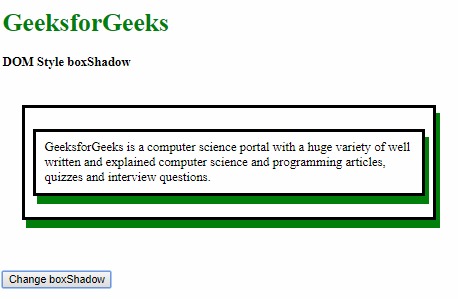
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:30px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px 0px 20px'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- color:這用於定義要使用的陰影的顏色。
示例4:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:25px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px green'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inset:這用於將陰影設置為內部陰影。通常,陰影是外部的開始。
示例5:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:25px; padding:10px; box-shadow:10px 20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px inset'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- none:這用於刪除存在的陰影。這是默認值。
示例6:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; box-shadow:10px 20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'none'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- initial:這用於將此屬性設置為其默認值。
示例7:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; padding:10px; margin:25px; box-shadow:10px 20px green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'initial'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

- inherit:這將從其父項繼承該屬性。
示例8:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> #parent { border-style:solid; padding:10px; margin:25px; box-shadow:5px 10px green; } .elem { border-style:solid; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <br> <br> <div id="parent"> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </div> <br> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'inherit'; } </script> </body> </html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:boxShadow屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox
- Opera
- 蘋果Safari 5.1.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style boxShadow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
