DOM flexGrow屬性用於確定是否應包裝彈性項目。
用法:
- 返回flexWrap屬性:
object.style.flexWrap
- 設置flexWrap屬性:
object.style.flexWrap = "nowrap|wrap|wrap-reverse| initial|inherit"
屬性:
- nowrap:它指定不包裝柔性物品。
- wrap:它指定了必要時將包裝柔性物品。
- wrap-reverse:它指定了柔性項目將在必要時以相反的順序包裝。
- initial:用於將屬性設置為其默認值。
- inherit:它用於從父元素繼承屬性值。
返回值:它返回一個字符串,表示元素的flex-wrap屬性。
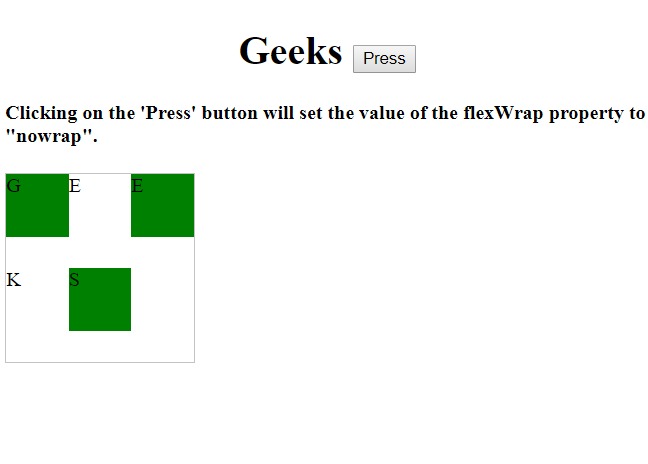
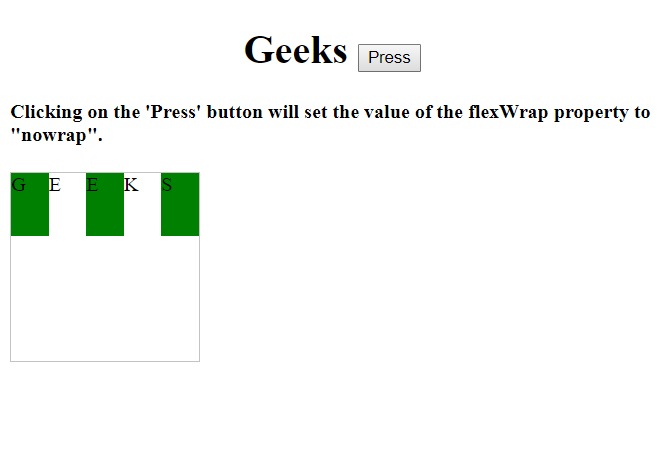
示例1:顯示nowrap屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexWrap Property
</title>
</head>
<body>
<center>
<h1>Geeks
<button onclick="wrap()">
Press
</button>
</h1>
</center>
<h4>
Clicking on the 'Press' button will set the
value of the flexWrap property to "nowrap".
</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"nowrap";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

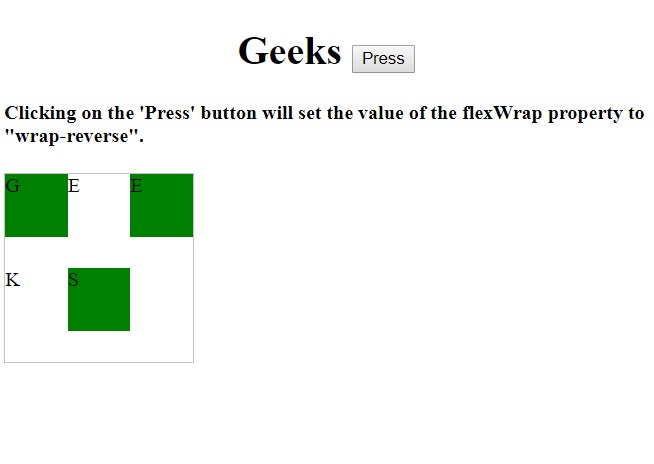
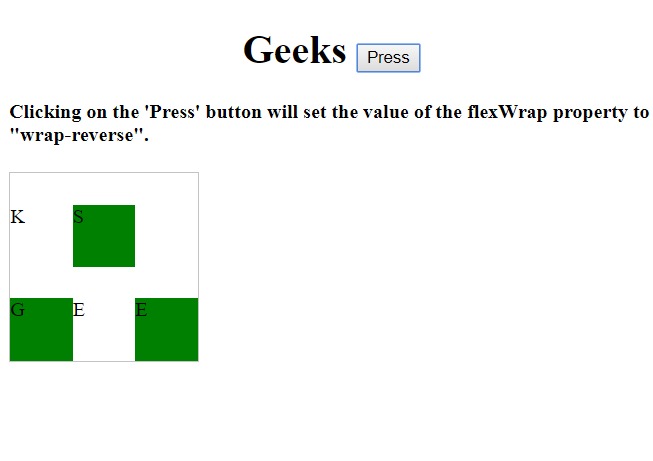
示例2:顯示wrap-reverse屬性
<!DOCTYPE html>
<html>
<body>
<h1>
<center>
Geeks <button onclick="wrap()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will set the
value of the flexWrap property to "wrap-reverse".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"wrap-reverse";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

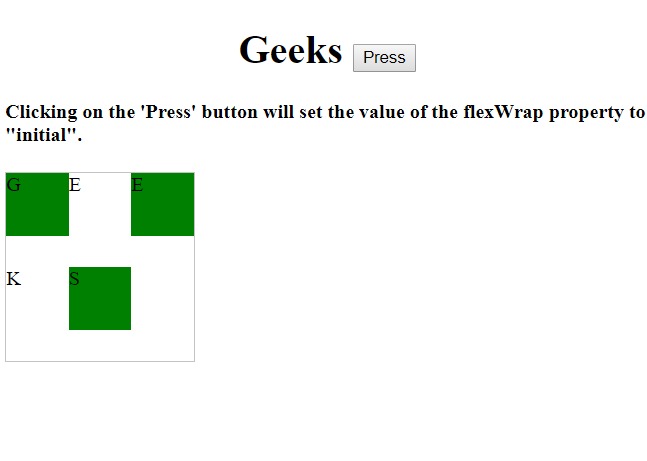
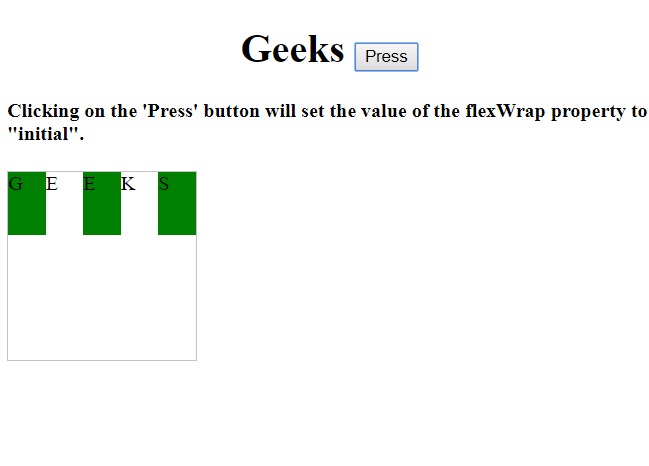
示例3:顯示初始屬性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexWrap Property
</title>
</head>
<body>
<center>
<h1>Geeks <button onclick="wrap()">Press
</button></h1>
</center>
<h4>Clicking on the 'Press' button will set the
value of the flexWrap property to "initial".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"initial";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

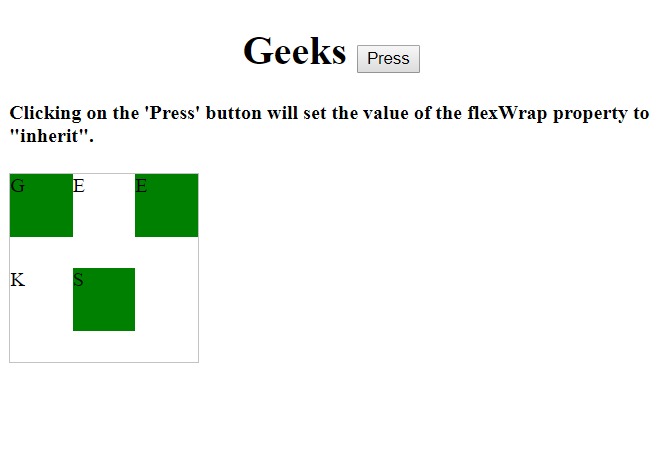
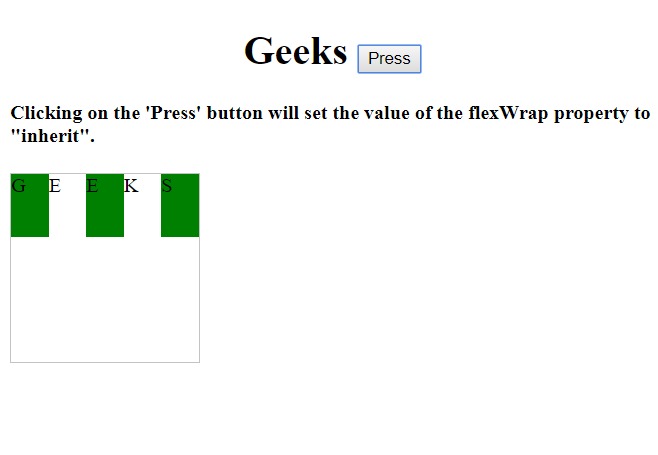
示例4:顯示繼承屬性
<!DOCTYPE html>
<html>
<body>
<h1>
<center>
Geeks <button onclick="wrap()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will set
the value of the flexWrap property to "inherit".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"inherit";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

瀏覽器支持:列出的瀏覽器支持DOM flexWrap屬性:
- 穀歌瀏覽器
- Firefox
- Internet Explorer 11.0
- Opera
- Safari 6.1
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Style flexWrap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
