DOM flexGrow属性用于确定是否应包装弹性项目。
用法:
- 返回flexWrap属性:
object.style.flexWrap
- 设置flexWrap属性:
object.style.flexWrap = "nowrap|wrap|wrap-reverse| initial|inherit"
属性:
- nowrap:它指定不包装柔性物品。
- wrap:它指定了必要时将包装柔性物品。
- wrap-reverse:它指定了柔性项目将在必要时以相反的顺序包装。
- initial:用于将属性设置为其默认值。
- inherit:它用于从父元素继承属性值。
返回值:它返回一个字符串,表示元素的flex-wrap属性。
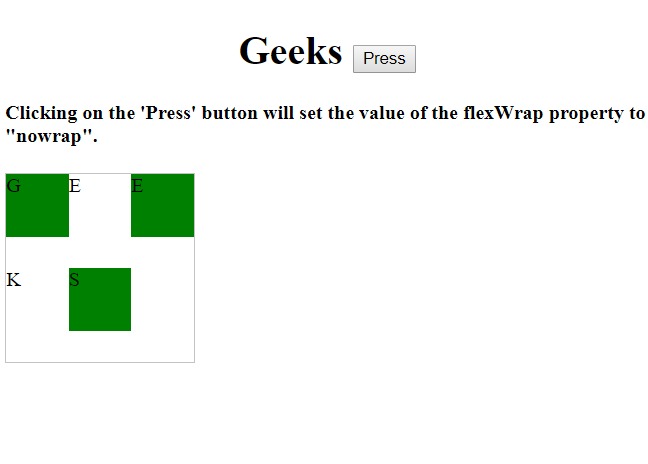
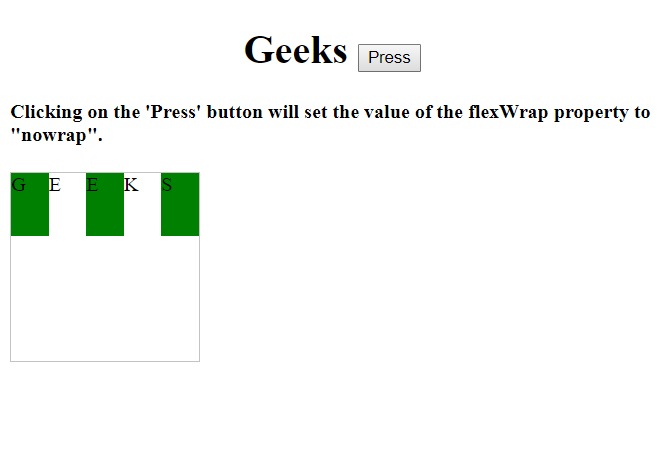
示例1:显示nowrap属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexWrap Property
</title>
</head>
<body>
<center>
<h1>Geeks
<button onclick="wrap()">
Press
</button>
</h1>
</center>
<h4>
Clicking on the 'Press' button will set the
value of the flexWrap property to "nowrap".
</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"nowrap";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

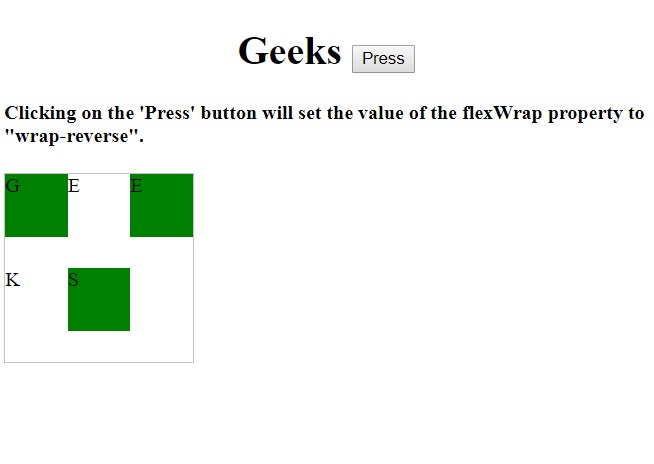
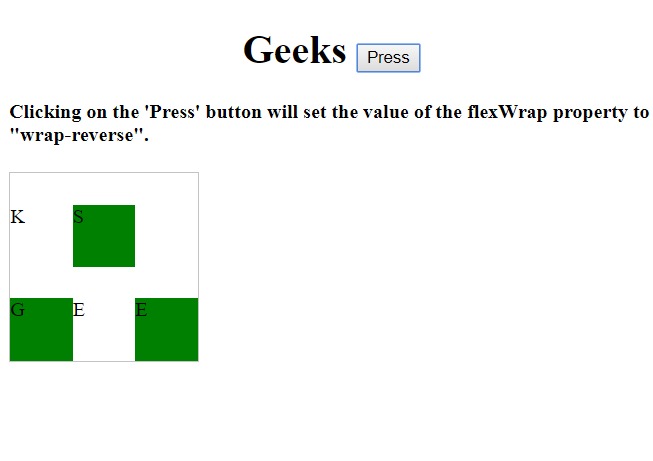
示例2:显示wrap-reverse属性
<!DOCTYPE html>
<html>
<body>
<h1>
<center>
Geeks <button onclick="wrap()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will set the
value of the flexWrap property to "wrap-reverse".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"wrap-reverse";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例3:显示初始属性
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexWrap Property
</title>
</head>
<body>
<center>
<h1>Geeks <button onclick="wrap()">Press
</button></h1>
</center>
<h4>Clicking on the 'Press' button will set the
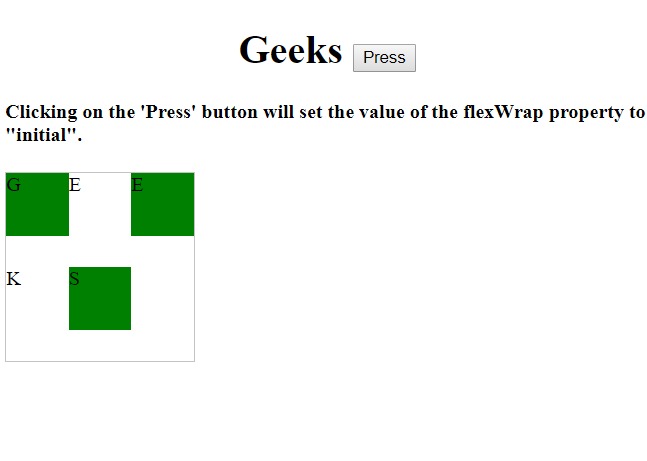
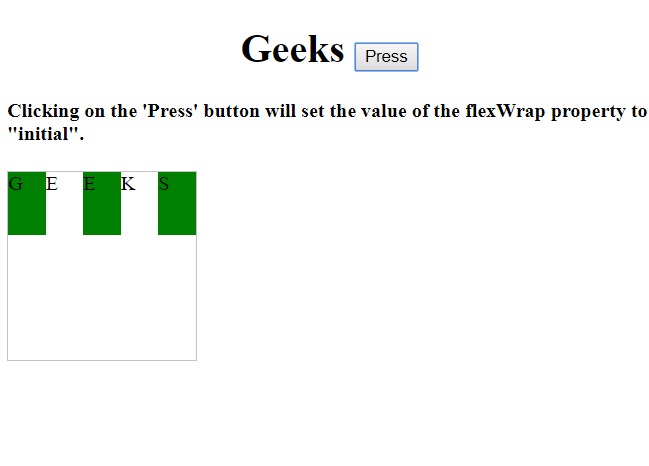
value of the flexWrap property to "initial".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"initial";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例4:显示继承属性
<!DOCTYPE html>
<html>
<body>
<h1>
<center>
Geeks <button onclick="wrap()">Press
</button>
</center>
</h1>
<h4>Clicking on the 'Press' button will set
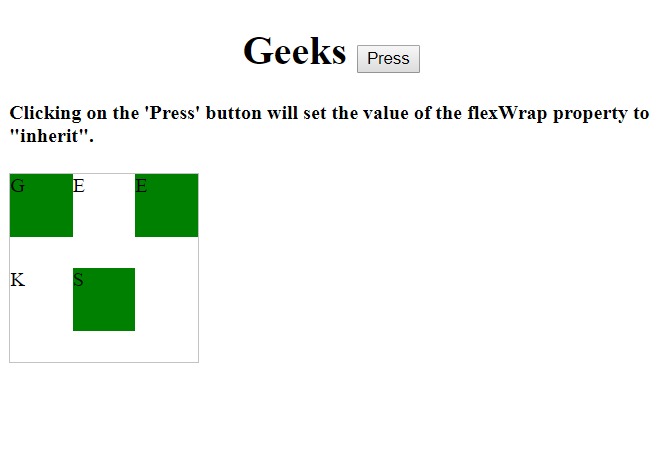
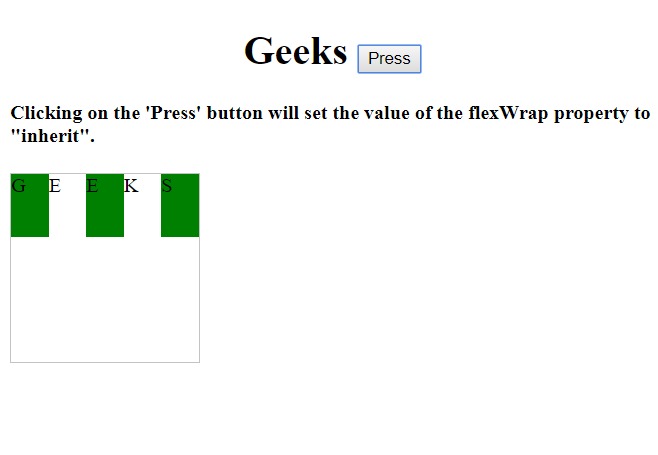
the value of the flexWrap property to "inherit".</h4>
<style>
#main {
width:150px;
height:150px;
border:1px solid #c3c3c3;
display:-webkit-flex;
-webkit-flex-wrap:wrap;
display:flex;
flex-wrap:wrap;
}
#main div {
width:50px;
height:50px;
}
</style>
<div id="main">
<div style="background-color:green;">G</div>
<div style="background-color:white;">E</div>
<div style="background-color:green;">E</div>
<div style="background-color:white;">K</div>
<div style="background-color:green;">S</div>
</div>
<script>
function wrap() {
// SAFARI
document.getElementById(
"main").style.WebkitFlexWrap =
"nowrap";
// Other Standard Browsers
document.getElementById(
"main").style.flexWrap =
"inherit";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

浏览器支持:列出的浏览器支持DOM flexWrap属性:
- 谷歌浏览器
- Firefox
- Internet Explorer 11.0
- Opera
- Safari 6.1
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style transition用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Style flexWrap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
