grid-gap屬性設置網格布局中行和列之間的間隙大小。它是以下屬性的簡寫屬性:
- grid-column-gap屬性
- grid-row-gap屬性
用法:
grid-gap:grid-row-gap grid-column-gap;
屬性值:
- grid-row-gap:它設置網格布局中行之間間隙的大小。其默認值為0。
- grid-column-gap:它設置網格布局中列之間的間隙大小。其默認值為0。
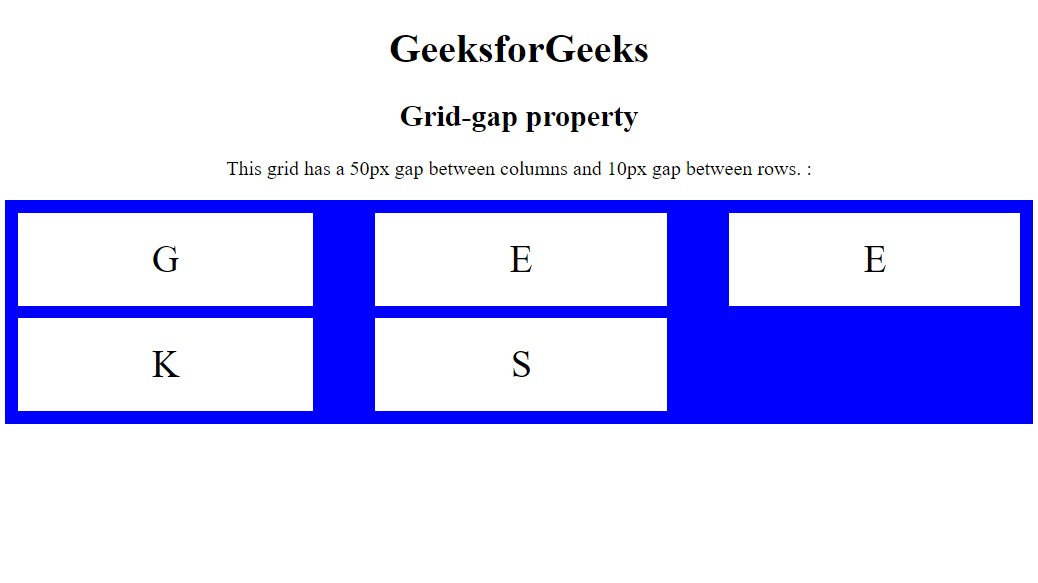
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-gap Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:black;
}
.grid-container {
display:grid;
grid-template-columns:auto auto auto;
grid-column-gap:50px;
grid-row-gap:10px;
background-color:blue;
padding:10px;
}
.grid-container > div {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Grid-column gap property</h2>
<p>This grid has a 50px gap between
columns and 10px gap between rows.:</p>
<div class="grid-container">
<div class="item1">G</div>
<div class="item2">E</div>
<div class="item3">E</div>
<div class="item4">K</div>
<div class="item5">S</div>
</div>
</body>
</html>輸出:

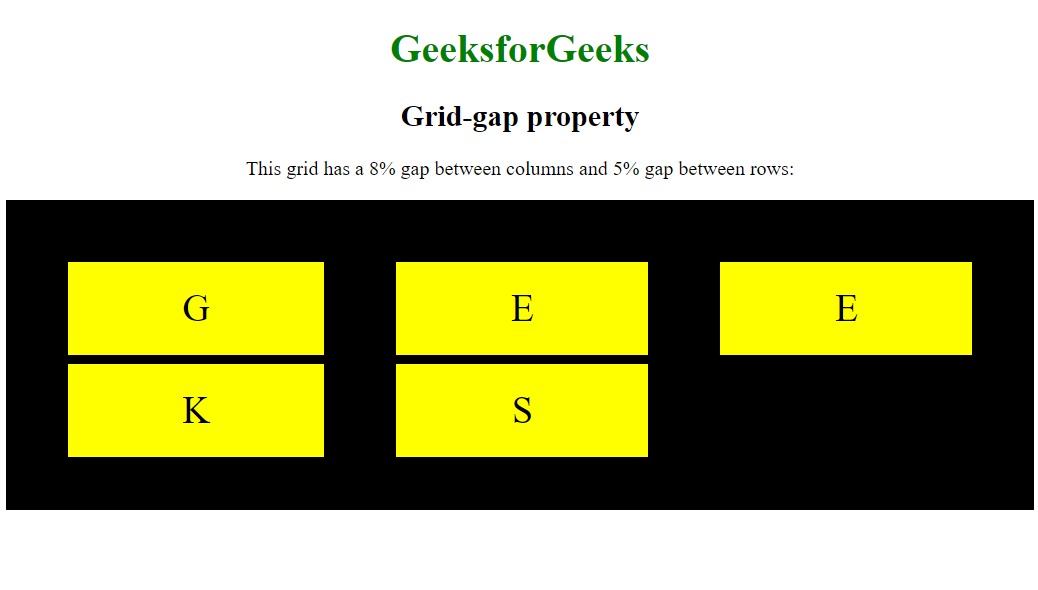
示例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-gap Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.grid-container {
display:grid;
grid-template-columns:auto auto auto;
grid-column-gap:8%;
grid-row-gap:5%;
background-color:black;
padding:6%;
}
.grid-container > div {
background-color:yellow;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Grid-column gap property</h2>
<p>This grid has a 8% gap between columns
and 5% gap between rows:</p>
<div class="grid-container">
<div class="item1">G</div>
<div class="item2">E</div>
<div class="item3">E</div>
<div class="item4">K</div>
<div class="item5">S</div>
</div>
</body>
</html>輸出:

支持的瀏覽器:grid-gap屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相關用法
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS zoom屬性用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS will-change用法及代碼示例
- CSS nav-index用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS clip屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
注:本文由純淨天空篩選整理自ChinkitManchanda大神的英文原創作品 CSS | grid-gap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
