grid-gap属性设置网格布局中行和列之间的间隙大小。它是以下属性的简写属性:
- grid-column-gap属性
- grid-row-gap属性
用法:
grid-gap:grid-row-gap grid-column-gap;
属性值:
- grid-row-gap:它设置网格布局中行之间间隙的大小。其默认值为0。
- grid-column-gap:它设置网格布局中列之间的间隙大小。其默认值为0。
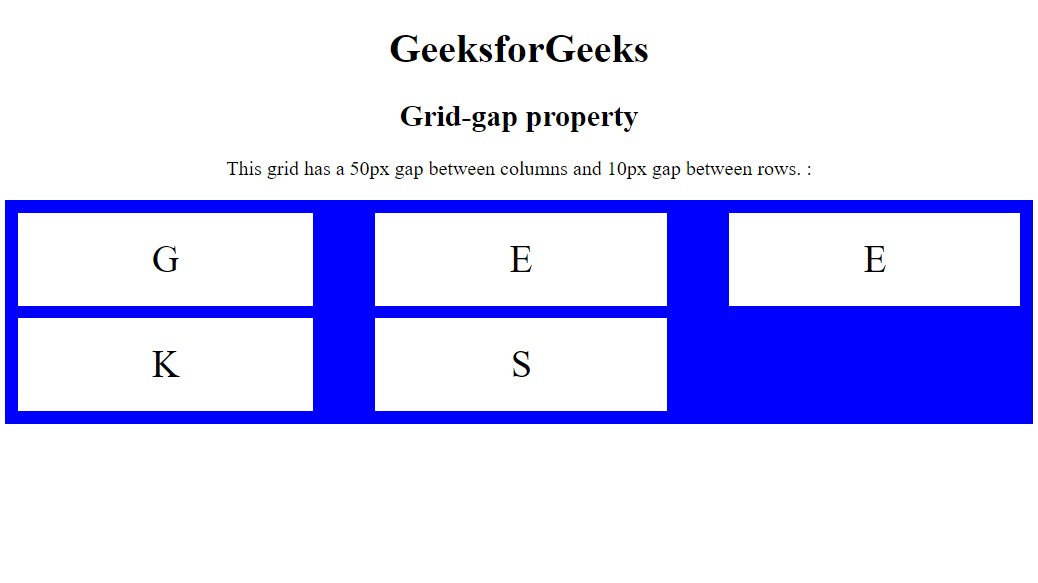
示例1:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-gap Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:black;
}
.grid-container {
display:grid;
grid-template-columns:auto auto auto;
grid-column-gap:50px;
grid-row-gap:10px;
background-color:blue;
padding:10px;
}
.grid-container > div {
background-color:white;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Grid-column gap property</h2>
<p>This grid has a 50px gap between
columns and 10px gap between rows.:</p>
<div class="grid-container">
<div class="item1">G</div>
<div class="item2">E</div>
<div class="item3">E</div>
<div class="item4">K</div>
<div class="item5">S</div>
</div>
</body>
</html>输出:

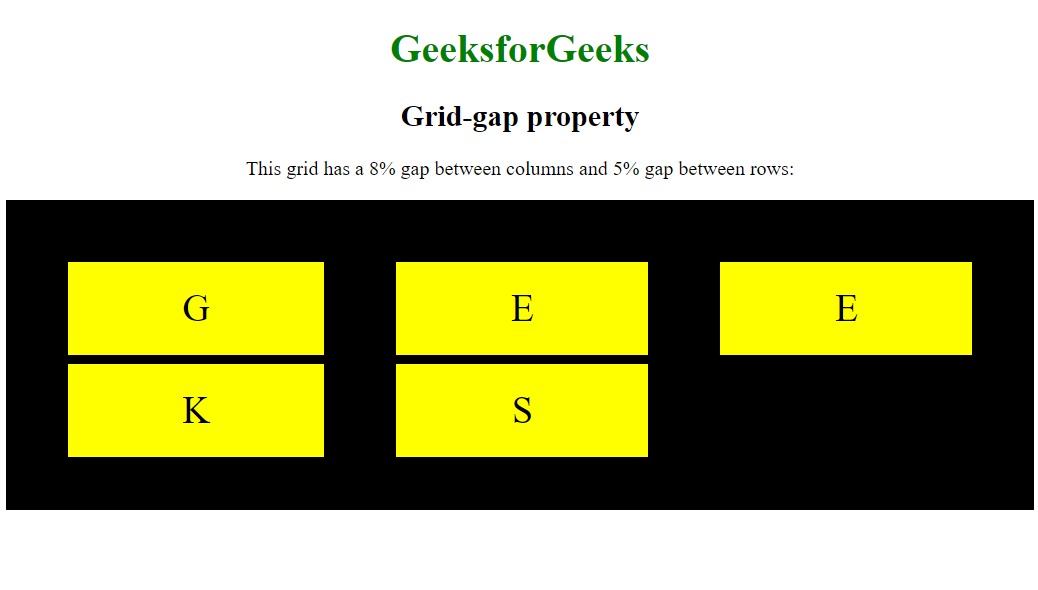
示例2:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid-gap Property
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.grid-container {
display:grid;
grid-template-columns:auto auto auto;
grid-column-gap:8%;
grid-row-gap:5%;
background-color:black;
padding:6%;
}
.grid-container > div {
background-color:yellow;
text-align:center;
padding:20px 0;
font-size:30px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Grid-column gap property</h2>
<p>This grid has a 8% gap between columns
and 5% gap between rows:</p>
<div class="grid-container">
<div class="item1">G</div>
<div class="item2">E</div>
<div class="item3">E</div>
<div class="item4">K</div>
<div class="item5">S</div>
</div>
</body>
</html>输出:

支持的浏览器:grid-gap属性支持的浏览器如下所示:
- 谷歌浏览器57.0
- Internet Explorer 16.0
- Mozilla Firefox 52.0
- Safari 10.0
- Opera 44.0
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS all属性用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS zoom属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS nav-left用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-index用法及代码示例
- CSS clear属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS resize属性用法及代码示例
注:本文由纯净天空筛选整理自ChinkitManchanda大神的英文原创作品 CSS | grid-gap Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
