DOM样式tableLayout属性用于设置或返回表及其单元格,行和列的布局方式。
用法:
- 它返回tableLayout属性
object.style.tableLayout
- 它用来设置tableLayout属性
object.style.tableLayout = "auto | fixed | initial | inherit"
属性值:
- fixed:该值用于根据表格的宽度而不管其内容来设置列宽。
- auto:此值用于根据单元格中最坚固的内容来设置表和列的宽度。这是默认值。
- initial:这用于将此属性设置为其默认值。
- inherit:这将从其父项继承该属性。
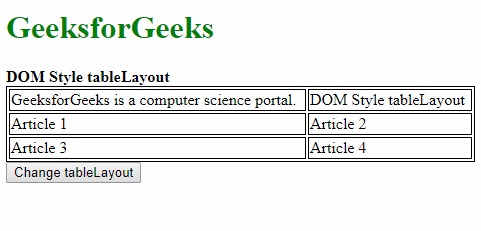
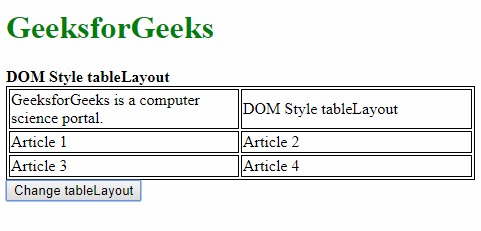
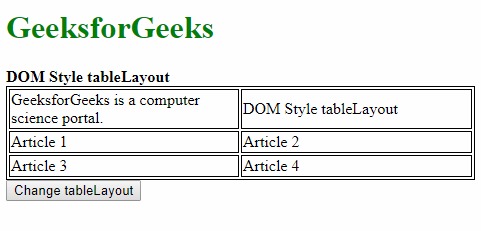
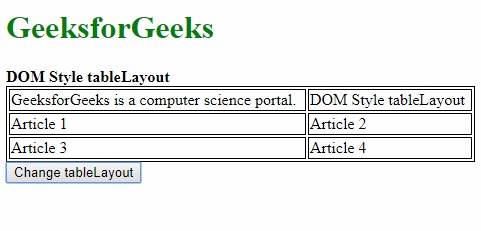
示例1:使用固定值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tableLayout
</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"fixed";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

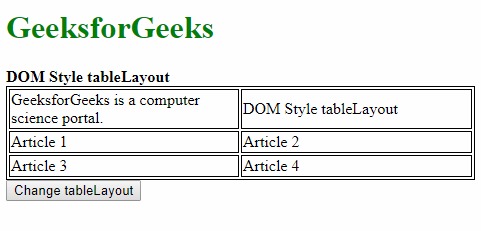
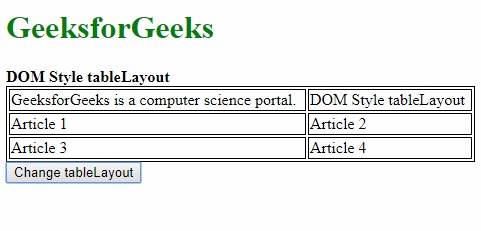
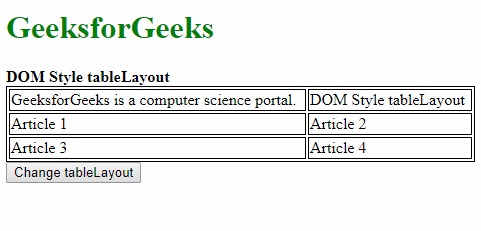
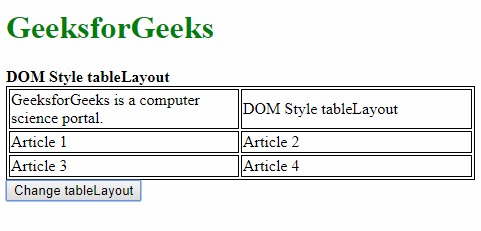
示例2:使用自动值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
table-layout:fixed;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tableLayout
</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"auto";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
table-layout:fixed;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tableLayout</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"initial";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例4:使用继承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
#parent {
table-layout:fixed;
}
table,
td {
border:1px solid;
}
#table1 {
width:100%;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tableLayout</b>
<div id="parent">
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
</div>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"inherit";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:下面列出了tableLayout属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style userSelect用法及代码示例
- HTML Style columnRuleColor用法及代码示例
- HTML Style transitionDelay用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style outlineOffset用法及代码示例
- HTML Style textIndent用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style transformOrigin用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style tableLayout Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
