DOM樣式tableLayout屬性用於設置或返回表及其單元格,行和列的布局方式。
用法:
- 它返回tableLayout屬性
object.style.tableLayout
- 它用來設置tableLayout屬性
object.style.tableLayout = "auto | fixed | initial | inherit"
屬性值:
- fixed:該值用於根據表格的寬度而不管其內容來設置列寬。
- auto:此值用於根據單元格中最堅固的內容來設置表和列的寬度。這是默認值。
- initial:這用於將此屬性設置為其默認值。
- inherit:這將從其父項繼承該屬性。
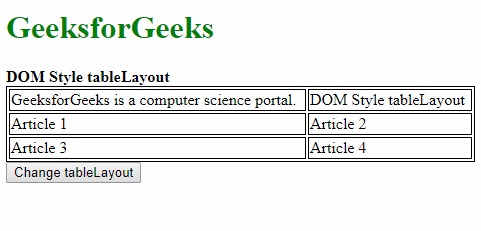
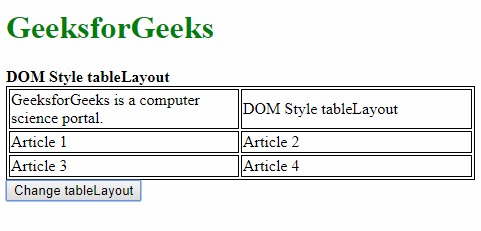
示例1:使用固定值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tableLayout
</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"fixed";
}
</script>
</body>
</html>輸出:
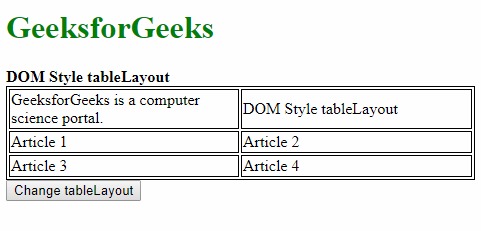
- 在單擊按鈕之前:

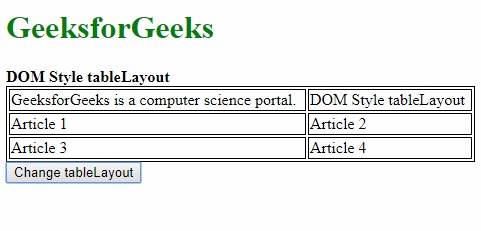
- 單擊按鈕後:

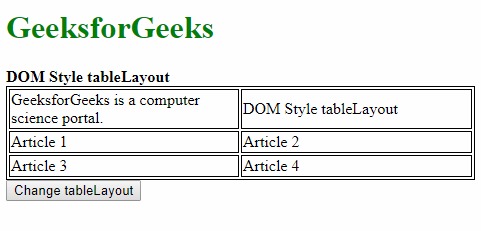
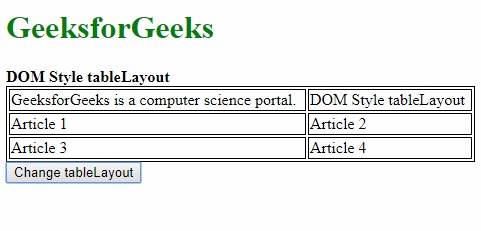
示例2:使用自動值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
table-layout:fixed;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tableLayout
</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"auto";
}
</script>
</body>
</html>輸出:
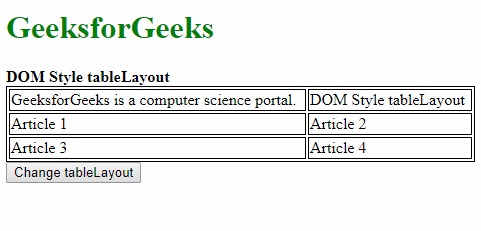
- 在單擊按鈕之前:

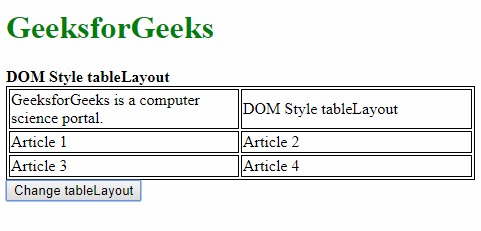
- 單擊按鈕後:

示例3:使用初始值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
table,
td {
border:1px solid;
}
#table1 {
width:100%;
table-layout:fixed;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tableLayout</b>
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"initial";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

示例4:使用繼承值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tableLayout property
</title>
<style>
#parent {
table-layout:fixed;
}
table,
td {
border:1px solid;
}
#table1 {
width:100%;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tableLayout</b>
<div id="parent">
<table id="table1">
<tr>
<td>GeeksforGeeks is a
computer science portal.</td>
<td>DOM Style tableLayout</td>
</tr>
<tr>
<td>Article 1</td>
<td>Article 2</td>
</tr>
<tr>
<td>Article 3</td>
<td>Article 4</td>
</tr>
</table>
</div>
<button onclick="changetableLayout()">
Change tableLayout
</button>
<script>
function changetableLayout() {
document.querySelector(
"#table1").style.tableLayout =
"inherit";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:下麵列出了tableLayout屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style userSelect用法及代碼示例
- HTML Style columnRuleColor用法及代碼示例
- HTML Style transitionDelay用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style outlineOffset用法及代碼示例
- HTML Style textIndent用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transformOrigin用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style tableLayout Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
