樣式outlineOffset屬性用於偏移輪廓並將其繪製到邊框邊之外。輪廓不像邊框那樣占用空間。它返回一個表示元素的outline-offset屬性的字符串。
用法:
- 要獲得財產
object.style.outlineOffset
- 設置屬性
object.style.outlineOffset = "length|initial|inherit"
屬性值:
| 值 | 描述 |
|---|---|
| length | 以長度單位定義長度。 |
| initial | 定義默認的初始值。 |
| inherit | 從父元素繼承屬性 |
以下示例程序旨在說明Style outlineOffset屬性方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>Style outlineOffset Property in HTML</title>
<style>
#samplediv {
margin:auto;
border:2px green;
outline:coral solid 4px;
width:250px;
height:50px;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Style outlineOffset Property</h2>
<br>
<p>For moving the ouline border outside the border edge, double click the "Change Outline Border" button:</p>
<br>
<button ondblclick="outline()">
Change Outline Border
</button>
<div id="samplediv">
<h1>Geeksforgeeks</h1>
</div>
<script>
function outline() {
document.getElementById("samplediv")
.style.outlineOffset = "20px";
}
</script>
</body>
</html> 輸出:
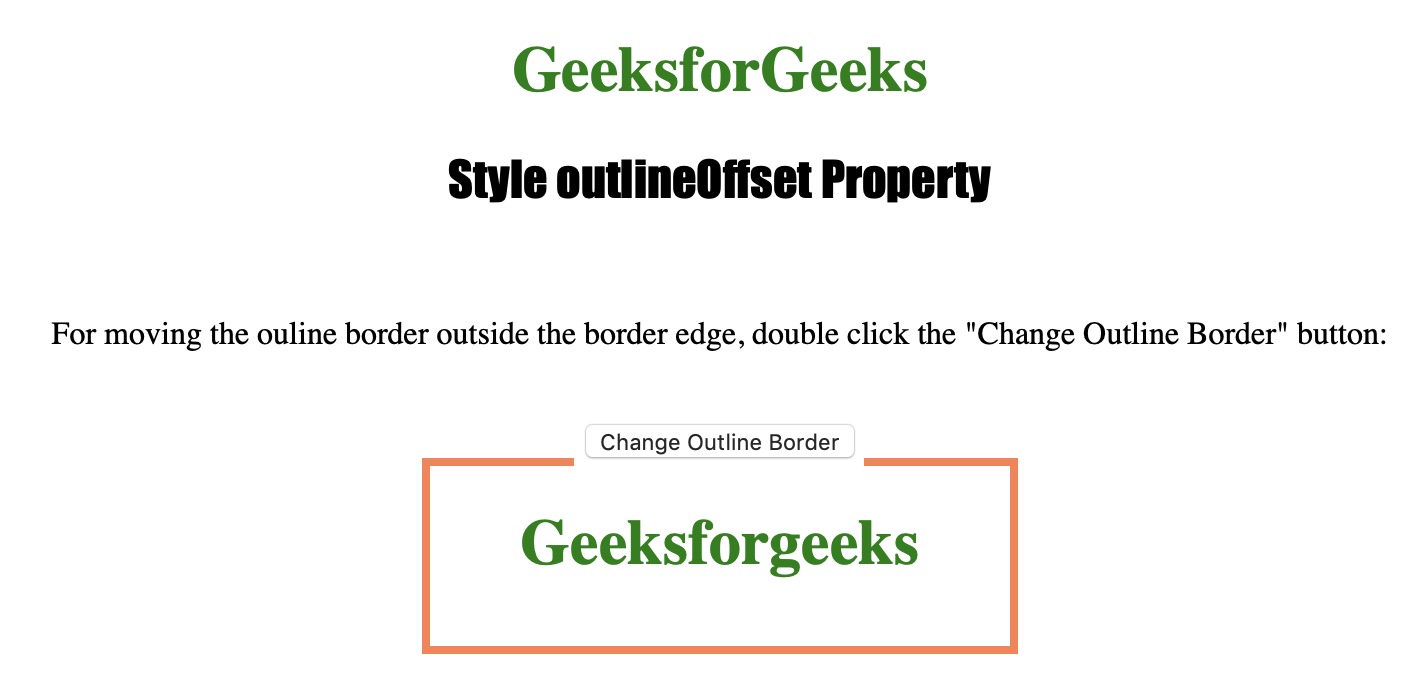
- 單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:HTML | DOM樣式outlineOffset屬性在下麵列出:
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Style outlineOffset Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
