DOM樣式columnRuleColor屬性指定列之間的規則的顏色。
用法:
- 設置columnRuleColor屬性:
object.style.columnRuleColor = "color|initial|inherit"
- 為了返回columnRuleColor屬性:
object.style.columnRuleColor
屬性值:
- color:用於指定規則的顏色。
- initial:用於設置默認值。
- inherit:用於從父元素繼承屬性。
返回值:這將返回一個表示元素的column-rule-color屬性的單個字符串。
-
顏色:這指定了規則的顏色。
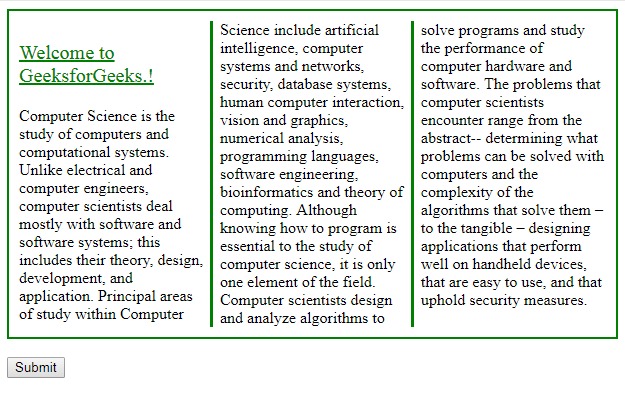
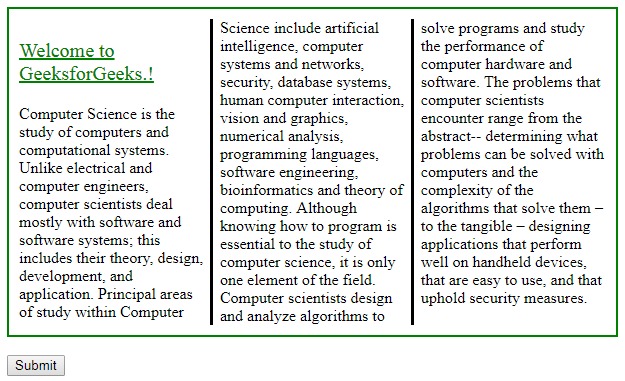
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; column-count:3; column-rule:3px outset red; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and computational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { document.getElementById( // Define color. "myDIV").style.columnRuleColor = "green"; } </script> </body> </html>輸出:
點擊之前:

點擊後:

- 初始:這會將規則的顏色設置為“initial”。默認情況下為黑色。示例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; column-count:3; column-rule:3px outset red; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and c omputational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set column color. document.getElementById( "myDIV").style.columnRuleColor = "initial"; } </script> </body> </html>輸出:
點擊之前:

點擊後:

- 繼承:這將從其父元素繼承此屬性。這意味著它將與父元素的顏色具有相同的顏色。
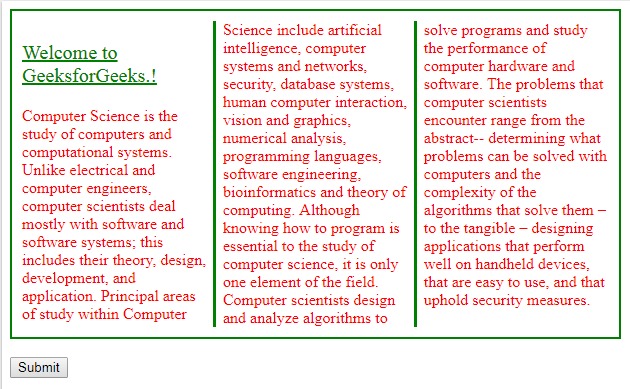
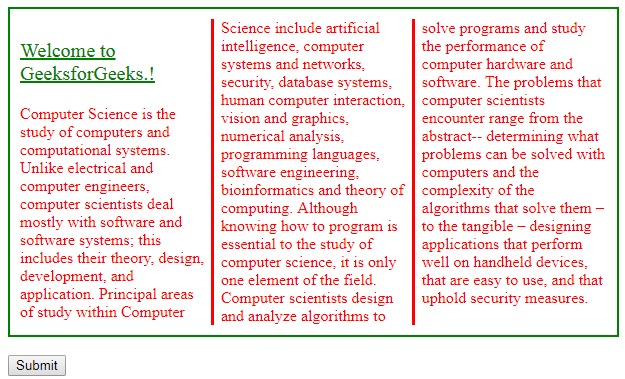
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; color:red; column-count:3; column-rule:3px solid green; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and c omputational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set color using inherit. document.getElementById( "myDIV").style.columnRuleColor = "inherit"; } </script> </body> </html>輸出:
點擊之前:

點擊後:

支持的瀏覽器:HTML | DOM樣式columnRuleColor屬性在下麵列出:
- 穀歌瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 HTML | DOM Style columnRuleColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
