DOM样式columnRuleColor属性指定列之间的规则的颜色。
用法:
- 设置columnRuleColor属性:
object.style.columnRuleColor = "color|initial|inherit"
- 为了返回columnRuleColor属性:
object.style.columnRuleColor
属性值:
- color:用于指定规则的颜色。
- initial:用于设置默认值。
- inherit:用于从父元素继承属性。
返回值:这将返回一个表示元素的column-rule-color属性的单个字符串。
-
颜色:这指定了规则的颜色。
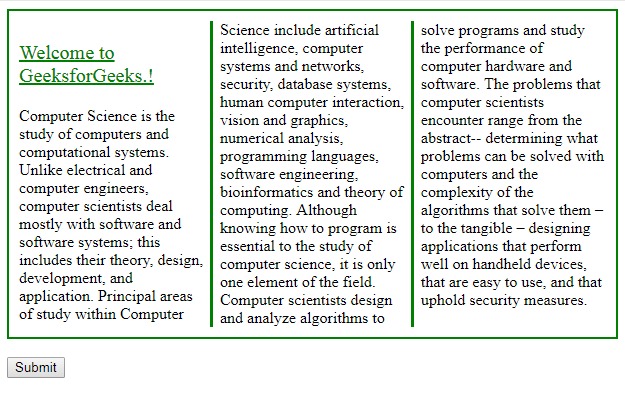
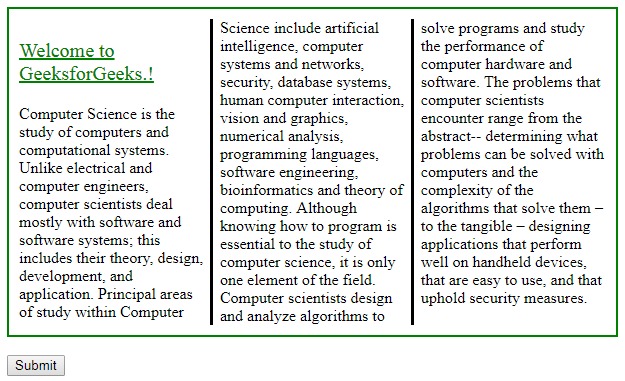
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; column-count:3; column-rule:3px outset red; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and computational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { document.getElementById( // Define color. "myDIV").style.columnRuleColor = "green"; } </script> </body> </html>输出:
点击之前:

点击后:

- 初始:这会将规则的颜色设置为“initial”。默认情况下为黑色。示例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; column-count:3; column-rule:3px outset red; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and c omputational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set column color. document.getElementById( "myDIV").style.columnRuleColor = "initial"; } </script> </body> </html>输出:
点击之前:

点击后:

- 继承:这将从其父元素继承此属性。这意味着它将与父元素的颜色具有相同的颜色。
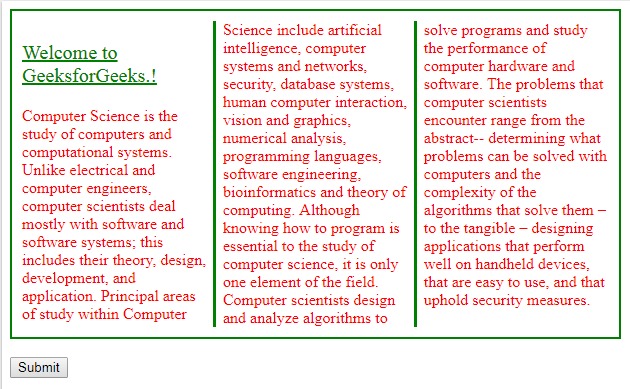
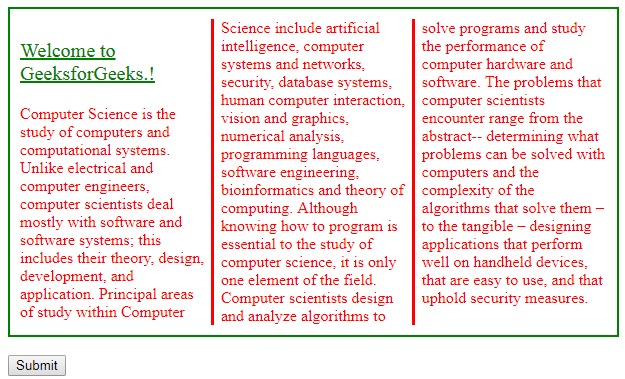
示例1:<!DOCTYPE html> <html> <head> <title> HTML | DOM Style columnRuleColor Property </title> <style> #myDIV { width:90%; height:70%; border:2px solid green; padding:10px; color:red; column-count:3; column-rule:3px solid green; } #p1 { font-size:20px; color:green; } </style> </head> <body> <div id="myDIV"> <p id="p1"> <u>Welcome to GeeksforGeeks.!</u> </p> <p> Computer Science is the study of computers and c omputational systems. Unlike electrical and computer engineers, computer scientists deal mostly with software and software systems; this includes their theory, design, development, and application. Principal areas of study within Computer Science include artificial intelligence, computer systems and networks, security, database systems, human computer interaction, vision and graphics, numerical analysis, programming languages, software engineering, bioinformatics and theory of computing. Although knowing how to program is essential to the study of computer science, it is only one element of the field. Computer scientists design and analyze algorithms to solve programs and study the performance of computer hardware and software. The problems that computer scientists encounter range from the abstract-- determining what problems can be solved with computers and the complexity of the algorithms that solve them - to the tangible - designing applications that perform well on handheld devices, that are easy to use, and that uphold security measures. </p> </div> <br> <input type="button" onclick="mainFunction()" value="Submit" /> <script> function mainFunction() { // Set color using inherit. document.getElementById( "myDIV").style.columnRuleColor = "inherit"; } </script> </body> </html>输出:
点击之前:

点击后:

支持的浏览器:HTML | DOM样式columnRuleColor属性在下面列出:
- 谷歌浏览器
- Edge
- Safari
- Opera
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 HTML | DOM Style columnRuleColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
