此属性用于指定每个柔性项目相对于柔性容器内其他项目的顺序。它仅将位置提供给容器中存在的物品,并根据用户的需要将其分类为不同的顺序。如果该元素不是弹性项目,则此属性不再存在。
用法:
order:number|initial|inherit;
属性值:
- number:此属性用于指定柔性商品的顺序,并根据用户的需求为每个商品指定一个编号。
用法:
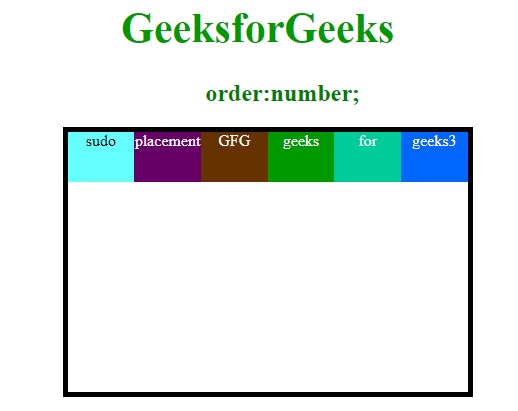
order:number;
例:
<!DOCTYPE html> <html> <head> <title>order property</title> <style> #main { width:400px; height:260px; border:5px solid black; display:flex; flex-wrap:nowrap; margin-left:70px; margin-bottom:70px; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; margin-top:50px; } h2{ color:green; margin-left:100px; } } h3 { margin-top:-20px; margin-left:50px; } div#gfg{order:4;} div#geeks{order:5;} div#sudo{order:6;} div#for{oreder:1;} div#geek{orde4r:2;} div#g{order:3;} div{ color:white;} } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>order:number;</h2> <div id="main"> <div style="background-color:#009900;"id="gfg"> geeks</div> <div style="background-color:#00cc99;"id="geeks"> for</div> <div style="background-color:#0066ff;"id="sudo"> geeks3</div> <div style="background-color:#66ffff;color:black;" id="for"> sudo</div> <div style="background-color:#660066;"id="geek"> placement</div> <div style="background-color:#663300;"id="g"> GFG</div> </div> </center> </body> </html>输出:

- initial:它将属性设置为其默认值。
用法:
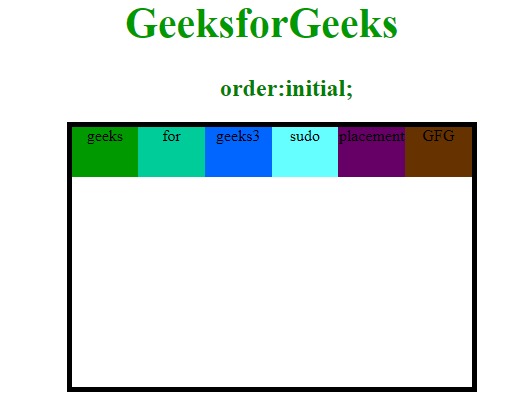
order:initial;
例:
<!DOCTYPE html> <html> <head> <title>order property</title> <style> #main { width:400px; height:260px; border:5px solid black; display:flex; flex-wrap:nowrap; margin-left:70px; margin-bottom:70px; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; margin-top:50px; } h2{ color:green; margin-left:100px; } } h3 { margin-top:-20px; margin-left:50px; } div{ order:initial;} } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>order:initial;</h2> <div id="main"> <div style="background-color:#009900;"> geeks</div> <div style="background-color:#00cc99;"> for</div> <div style="background-color:#0066ff;"> geeks3</div> <div style="background-color:#66ffff;color:black;" id="for"> sudo</div> <div style="background-color:#660066;"> placement</div> <div style="background-color:#663300;"> GFG</div> </div> </center> </body> </html>输出:

支持的浏览器:下面列出了order属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- CSS transition-property用法及代码示例
- HTML Style order用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | order property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
