此屬性用於指定每個柔性項目相對於柔性容器內其他項目的順序。它僅將位置提供給容器中存在的物品,並根據用戶的需要將其分類為不同的順序。如果該元素不是彈性項目,則此屬性不再存在。
用法:
order:number|initial|inherit;
屬性值:
- number:此屬性用於指定柔性商品的順序,並根據用戶的需求為每個商品指定一個編號。
用法:
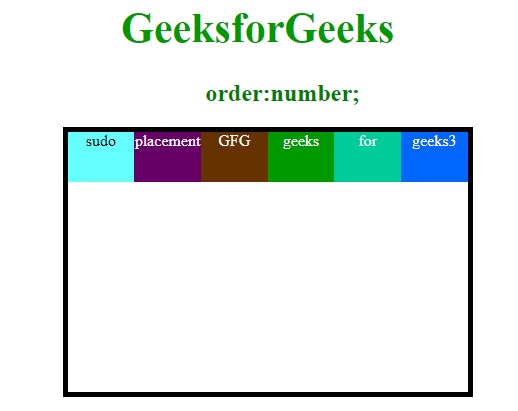
order:number;
例:
<!DOCTYPE html> <html> <head> <title>order property</title> <style> #main { width:400px; height:260px; border:5px solid black; display:flex; flex-wrap:nowrap; margin-left:70px; margin-bottom:70px; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; margin-top:50px; } h2{ color:green; margin-left:100px; } } h3 { margin-top:-20px; margin-left:50px; } div#gfg{order:4;} div#geeks{order:5;} div#sudo{order:6;} div#for{oreder:1;} div#geek{orde4r:2;} div#g{order:3;} div{ color:white;} } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>order:number;</h2> <div id="main"> <div style="background-color:#009900;"id="gfg"> geeks</div> <div style="background-color:#00cc99;"id="geeks"> for</div> <div style="background-color:#0066ff;"id="sudo"> geeks3</div> <div style="background-color:#66ffff;color:black;" id="for"> sudo</div> <div style="background-color:#660066;"id="geek"> placement</div> <div style="background-color:#663300;"id="g"> GFG</div> </div> </center> </body> </html>輸出:

- initial:它將屬性設置為其默認值。
用法:
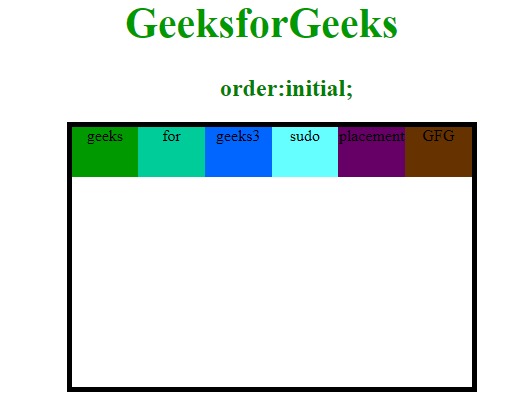
order:initial;
例:
<!DOCTYPE html> <html> <head> <title>order property</title> <style> #main { width:400px; height:260px; border:5px solid black; display:flex; flex-wrap:nowrap; margin-left:70px; margin-bottom:70px; } #main div { width:100px; height:50px; } h1 { color:#009900; font-size:42px; margin-left:50px; margin-top:50px; } h2{ color:green; margin-left:100px; } } h3 { margin-top:-20px; margin-left:50px; } div{ order:initial;} } </style> </head> <body> <center> <h1>GeeksforGeeks</h1> <h2>order:initial;</h2> <div id="main"> <div style="background-color:#009900;"> geeks</div> <div style="background-color:#00cc99;"> for</div> <div style="background-color:#0066ff;"> geeks3</div> <div style="background-color:#66ffff;color:black;" id="for"> sudo</div> <div style="background-color:#660066;"> placement</div> <div style="background-color:#663300;"> GFG</div> </div> </center> </body> </html>輸出:

支持的瀏覽器:下麵列出了order屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- CSS transition-property用法及代碼示例
- HTML Style order用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS Display屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | order property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
