CSS中的list-style-position属性指定标记框相对于主体块框的位置。
用法:
list-style-position:outside|inside|initial|inherit;
属性值:
- outside:在此值中,标记位于主要块框之外,即项目符号点位于列表项之外。这是默认值。
- inside:在此值中,标记是列表项内容中的第一个元素,即项目符号位于列表项中。
- initial:此模式将此属性设置为其默认值。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-position Property</title>
<style>
.geek1 {
list-style-position:outside;
}
.geek2 {
list-style-position:inside;
}
</style>
</head>
<body>
<h1 style = "text-align:center; color:green">
CSS list-style-position Property
</h1>
<h3>list-style-position:outside;</h3>
<ul class="geek1">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
<h3>list-style-position:inside;</h3>
<ul class="geek2">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
</body>
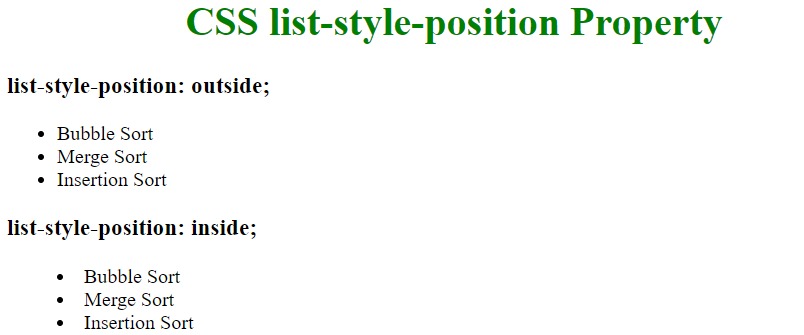
</html>输出:

支持的浏览器:下面列出了list-style-position属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 7.0
- 苹果Safari 1.0
相关用法
- HTML Style listStylePosition用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-down用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- HTML li value用法及代码示例
- CSS will-change用法及代码示例
- CSS clear属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS border-right用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 CSS | list-style-position Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
