CSS的object-position屬性指定如何在其內容框中使用x /y坐標定位圖像或視頻元素。
用法:
object-position:<position> | initial | inherit
屬性值:
-
position:這指定了元素的位置。它采用2個數值,分別對應於距content-box左側的距離和距content-box頂部頂部的距離。也可以使用負值。
範例1:
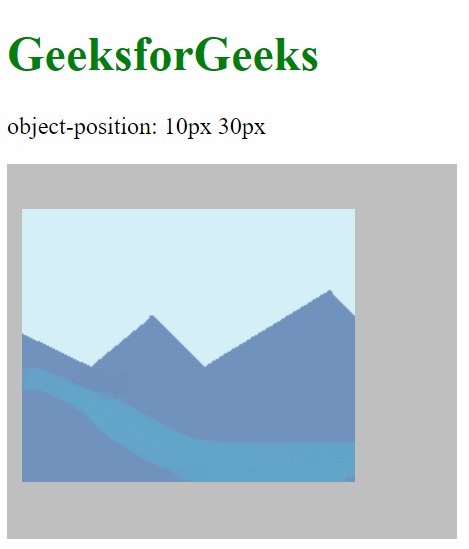
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to '10px' from the leftmost of the box and '30px' from the topmost of the box */ object-position:10px 30px; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:10px 30px</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>輸出:

範例2:
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to '50%' from the leftmost of the box and '75%' from the topmost of the box */ object-position:50% 75%; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:50% 75%</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>輸出:

範例3:
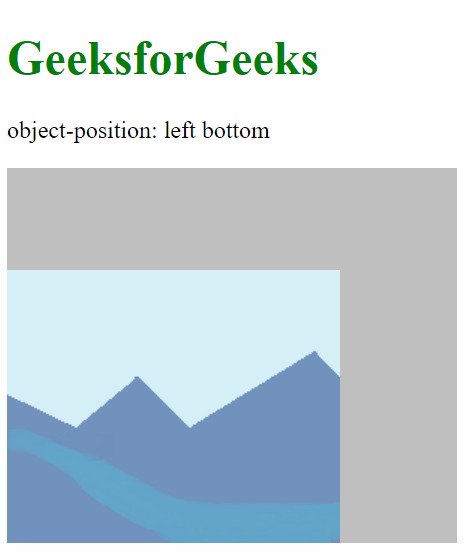
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to 'left' from the leftmost of the box and 'bottom' from the topmost of the box */ object-position:left bottom; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:left bottom</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>輸出:

範例4:
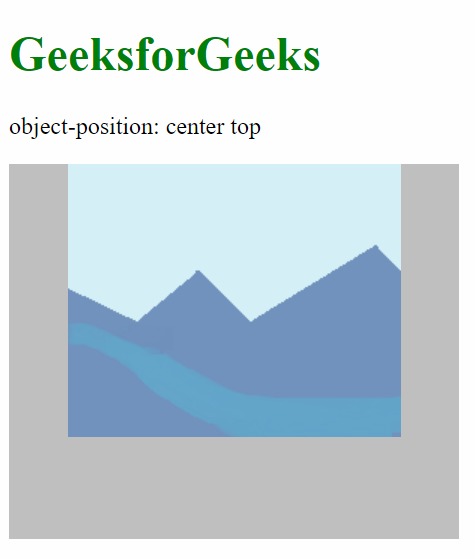
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to 'center' from the leftmost of the box and 'top' from the topmost of the box */ object-position:center top; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:center top</p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>輸出:

- initial:這將設置屬性的默認值,即50%50%,其中元素位於內容框的中間。
例:
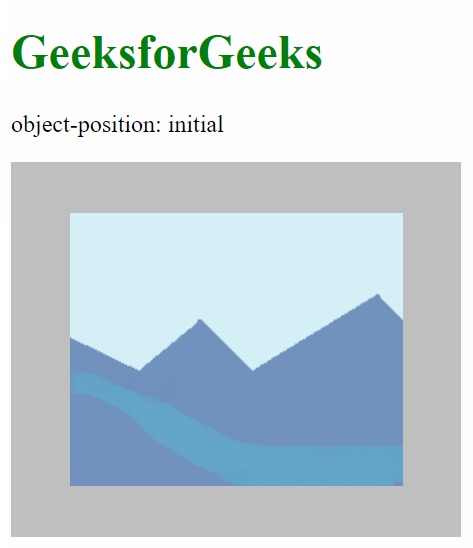
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* sets the default value of object-position property */ object-position:initial } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:initial</p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>輸出:

- inherit:這從父元素接收屬性。當與root元素一起使用時,將使用initial屬性。
例:
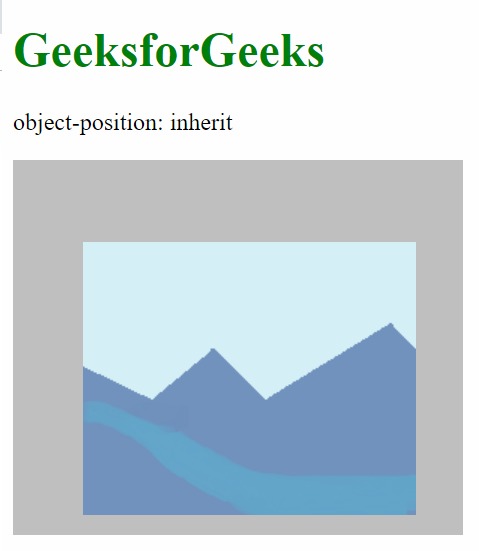
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> #parent { object-position:60% 80%; } img { width:300px; height:250px; background-color:silver; object-fit:none; /* inherits the property of the parent */ object-position:inherit; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:inherit</p> <div id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了object-position屬性支持的瀏覽器:
- 穀歌瀏覽器
- 邊
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML Style objectPosition用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS bleed屬性用法及代碼示例
- CSS will-change用法及代碼示例
- CSS columns屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- HTML li value用法及代碼示例
- CSS border-right用法及代碼示例
- CSS clear屬性用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | object-position Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
