DOM Style objectPosition屬性用於設置或返回圖像或視頻在其自己的內容框中的放置方式。
用法:
- 它返回objectPosition屬性。
object.style.objectPosition
- 它用於設置objectPosition屬性。
object.style.objectPosition = "position|initial|inherit"
屬性值:
- position:用於以長度值或字符串(左,右和中心)指定圖像或視頻的位置。
示例1:
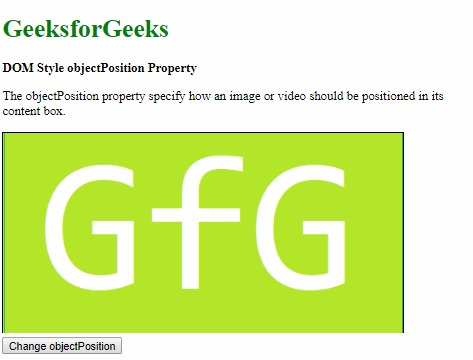
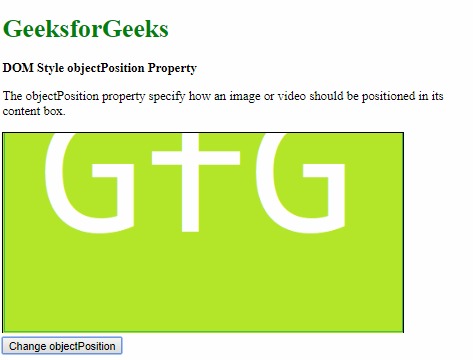
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> .content { border:1px solid; object-fit:cover; height:250px; width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to 50% 100% --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = '75% 100%'; } </script> </body> </html>輸出:
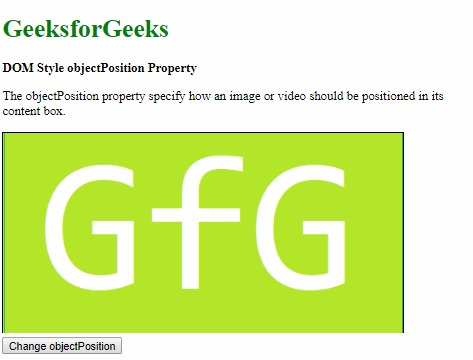
- 在單擊按鈕之前:

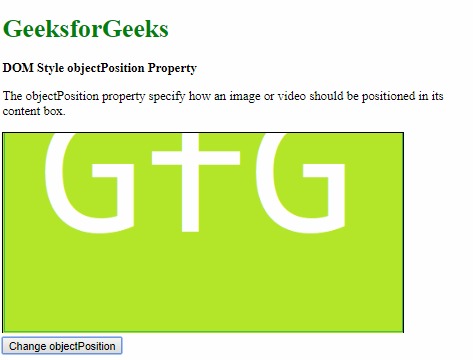
- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:這用於將此屬性設置為其默認值。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> .content { border:1px solid; object-fit:cover; height:250px; width:500px; object-position:50% 100%; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to initial --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = 'initial'; } </script> </body> </html>輸出:
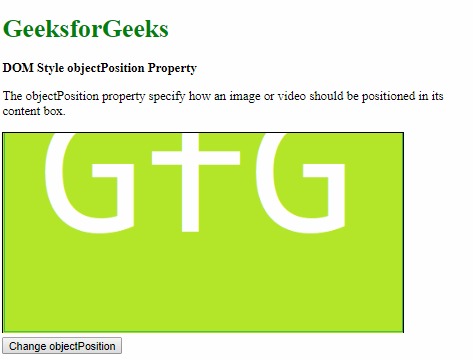
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- inherit:這將從其父項繼承該屬性。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> #parent { object-position:50% 100%; } .content { border:1px solid; object-fit:cover; height:250px; width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <div id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> </div> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to inherit --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = 'inherit'; } </script> </body> </html>輸出:
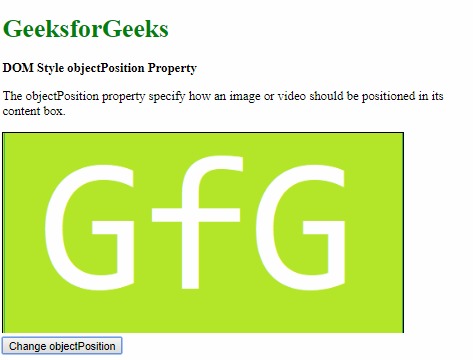
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
支持的瀏覽器:objectPosition屬性支持的瀏覽器如下:
- 穀歌瀏覽器31.0
- Internet Explorer 16.0
- Firefox 36.0
- Opera 19.0
- 蘋果Safari 10.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style objectPosition Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
