DOM Style objectPosition属性用于设置或返回图像或视频在其自己的内容框中的放置方式。
用法:
- 它返回objectPosition属性。
object.style.objectPosition
- 它用于设置objectPosition属性。
object.style.objectPosition = "position|initial|inherit"
属性值:
- position:用于以长度值或字符串(左,右和中心)指定图像或视频的位置。
示例1:
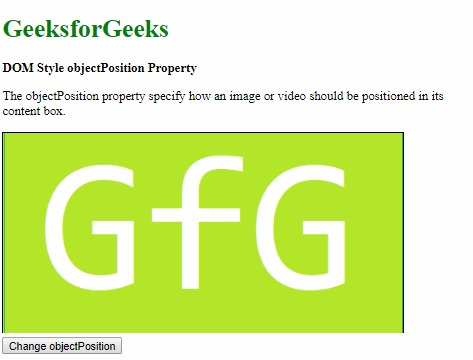
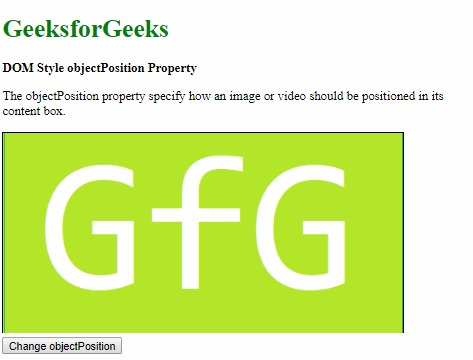
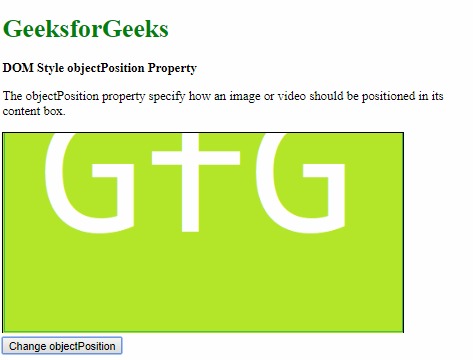
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> .content { border:1px solid; object-fit:cover; height:250px; width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to 50% 100% --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = '75% 100%'; } </script> </body> </html>输出:
- 在单击按钮之前:

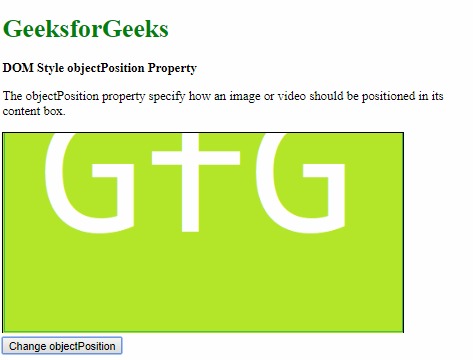
- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将此属性设置为其默认值。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> .content { border:1px solid; object-fit:cover; height:250px; width:500px; object-position:50% 100%; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to initial --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = 'initial'; } </script> </body> </html>输出:
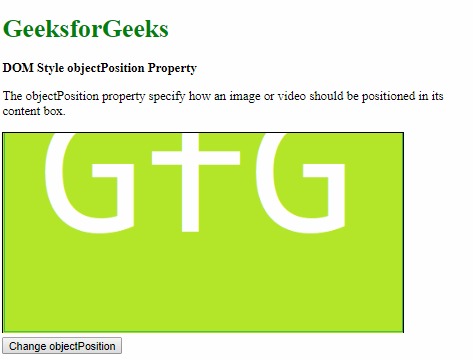
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- inherit:这将从其父项继承该属性。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style objectPosition Property </title> <style> #parent { object-position:50% 100%; } .content { border:1px solid; object-fit:cover; height:250px; width:500px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectPosition Property </b> <p> The objectPosition property specify how an image or video should be positioned in its content box. </p> <div id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png" height="800" width="800" class="content" /> </div> <button onclick="setObjectPosition()"> Change resize </button> <!-- Script to set objectPosition to inherit --> <script> function setObjectPosition() { elem = document.querySelector('.content'); elem.style.objectPosition = 'inherit'; } </script> </body> </html>输出:
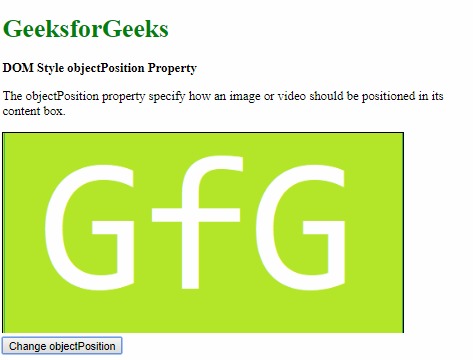
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
支持的浏览器:objectPosition属性支持的浏览器如下:
- 谷歌浏览器31.0
- Internet Explorer 16.0
- Firefox 36.0
- Opera 19.0
- 苹果Safari 10.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style objectPosition Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
