CSS的object-position属性指定如何在其内容框中使用x /y坐标定位图像或视频元素。
用法:
object-position:<position> | initial | inherit
属性值:
-
position:这指定了元素的位置。它采用2个数值,分别对应于距content-box左侧的距离和距content-box顶部顶部的距离。也可以使用负值。
范例1:
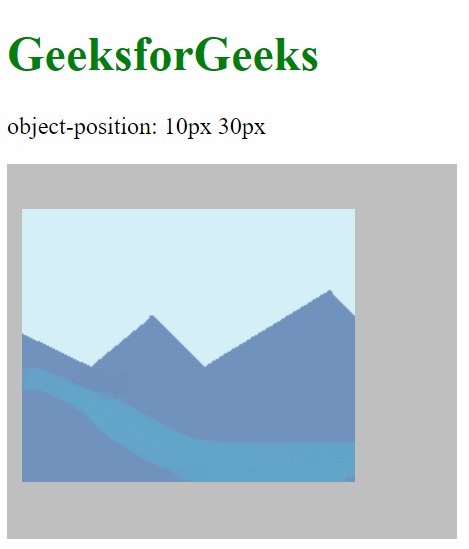
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to '10px' from the leftmost of the box and '30px' from the topmost of the box */ object-position:10px 30px; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:10px 30px</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>输出:

范例2:
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to '50%' from the leftmost of the box and '75%' from the topmost of the box */ object-position:50% 75%; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:50% 75%</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>输出:

范例3:
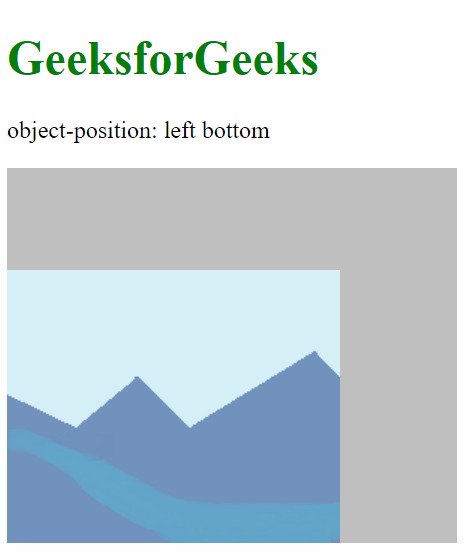
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to 'left' from the leftmost of the box and 'bottom' from the topmost of the box */ object-position:left bottom; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:left bottom</p> <img id="object" src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>输出:

范例4:
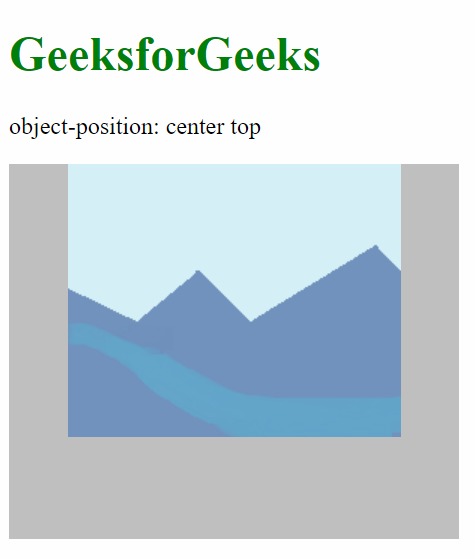
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* Setting the object-position to 'center' from the leftmost of the box and 'top' from the topmost of the box */ object-position:center top; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:center top</p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>输出:

- initial:这将设置属性的默认值,即50%50%,其中元素位于内容框的中间。
例:
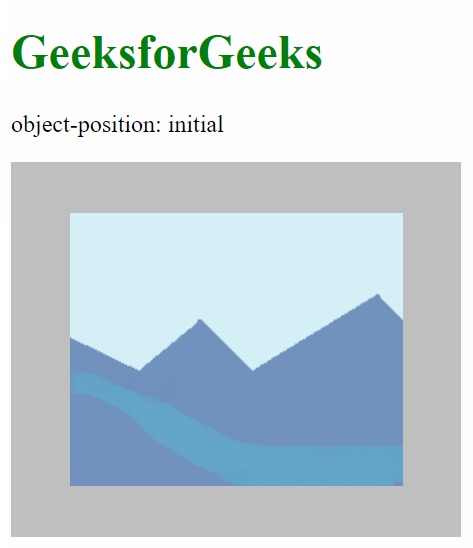
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> img { width:300px; height:250px; background-color:silver; object-fit:none; /* sets the default value of object-position property */ object-position:initial } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:initial</p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </body> </html>输出:

- inherit:这从父元素接收属性。当与root元素一起使用时,将使用initial属性。
例:
<!DOCTYPE html> <head> <title>CSS object-position</title> <style> #parent { object-position:60% 80%; } img { width:300px; height:250px; background-color:silver; object-fit:none; /* inherits the property of the parent */ object-position:inherit; } </style> </head> <body> <h1 style="color:green">GeeksforGeeks</h1> <p>object-position:inherit</p> <div id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" /> </div> </body> </html>输出:

支持的浏览器:下面列出了object-position属性支持的浏览器:
- 谷歌浏览器
- 边
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML Style objectPosition用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS bleed属性用法及代码示例
- CSS will-change用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- HTML li value用法及代码示例
- CSS border-right用法及代码示例
- CSS clear属性用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | object-position Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
