在CSS中,body-position屬性主要用於將圖像設置在特定位置。
用法:
background-position:value;
屬性值:
有一些重要的屬性值可用於將圖像設置在特定位置。
- initial
- inherit
- left top
- left center
- left bottom
- center top
- center center
- center bottom
- right top
- right center
- right bottom
- x%y%
注意:這裏,x%表示水平位置,y%表示相對於初始位置即左上的垂直位置。
- x-pos y-pos
注意:在這裏,這些單位以像素或任何其他CSS單位表示。
此屬性的值的示例:
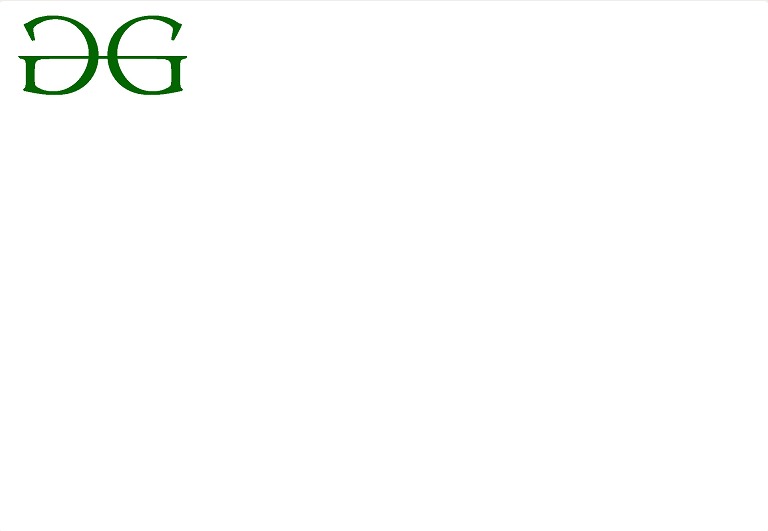
- background-position:left top;
<!DOCTYPE html>
<html>
<head>
<title>
CSS | background-position Property
</title>
<style>
body {
background-image:
url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png");
background-repeat:no-repeat;
background-attachment:fixed;
background-position:left top;
}
</style>
</head>
<body>
</body>
</html>輸出:
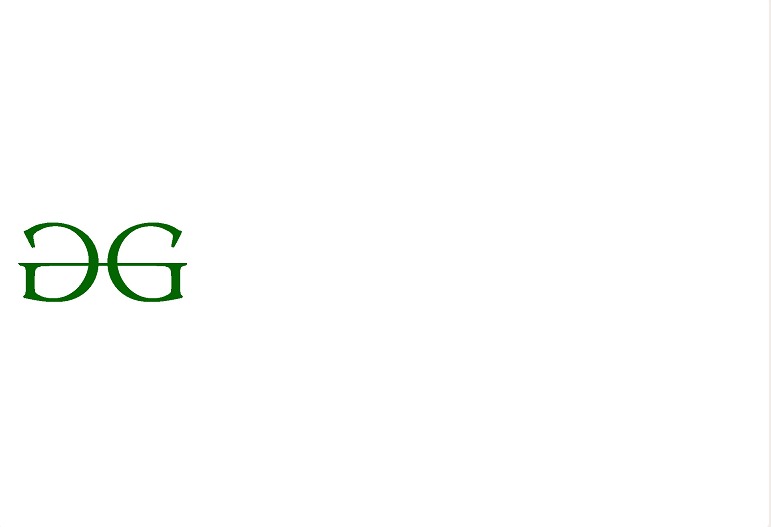
- background-position:left center;:此屬性用於將圖像設置在左中心。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:left center; } </style> </head> <body> </body> </html>輸出:

- background-position:left bottom;;:此屬性用於將圖像設置在左下。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:left bottom; } </style> </head> <body> </body> </html>輸出:

- background-position:center top;:此屬性用於將圖像設置在中心頂部位置
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:center top; } </style> </head> <body> </body> </html>輸出:

- background-position:center center ;:此屬性用於將圖像設置在中心中心位置。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:center center; } </style> </head> <body> </body> </html>輸出:

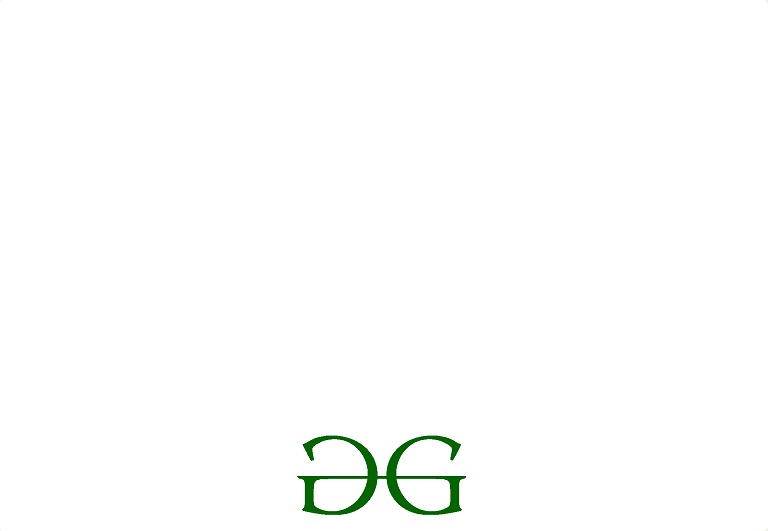
- background-position:center bottom;:此屬性用於將圖像設置在中心底部位置
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:center bottom; } </style> </head> <body> </body> </html>輸出:

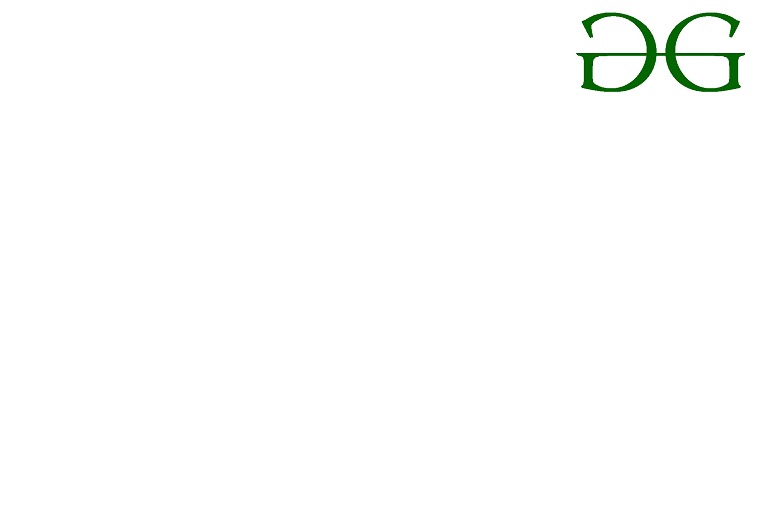
- background-position:right top;:此屬性用於將圖像設置在右上位置
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:right top; } </style> </head> <body> </body> </html>輸出:

- background-position:right center;:此屬性用於將圖像設置在右中心位置。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:right center; } </style> </head> <body> </body> </html>輸出

- background-position:right bottom;:此屬性用於將圖像設置在右下位置
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:right bottom; } </style> </head> <body> </body> </html>輸出:

- background-position:25%75%;:此屬性用於設置圖像,以將圖像設置為左起25%和頂起75%。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:25% 75&; } </style> </head> <body> </body> </html>輸出:

- background-position:30px 80px ;:此屬性用於將圖像設置為從左起30像素和從上起80像素。
<!DOCTYPE html> <html> <head> <title> CSS | background-position Property </title> <style> body { background-image: url("https://media.geeksforgeeks.org/wp-content/uploads/background-position1.png"); background-repeat:no-repeat; background-attachment:fixed; background-position:30px 80px; } </style> </head> <body> </body> </html>輸出:

支持的瀏覽器:title屬性支持的瀏覽器如下:
- chrome
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML Style backgroundPosition用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS resize屬性用法及代碼示例
- CSS quotes屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS clear屬性用法及代碼示例
- CSS will-change用法及代碼示例
注:本文由純淨天空篩選整理自motamarriphani大神的英文原創作品 CSS | background-position Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。