DOM样式borderRadius属性用于设置或返回元素的四个不同的borderRadius属性,例如borderTopRightRadius,borderBottomRightRadius,borderBottomLeftRadius。用于在元素中添加圆角。
用法:
- 它用于获取边界半径属性。
object.style.borderRadius
- 它用于设置borderRadius属性。
object.style.borderRadius = "1-4 length|% / 1-4 length|% |initial|inherit"
属性值:
- length:这将定义角的形状,默认值为0。
- %:这还将以百分比定义角的形状。
- initial:这会将属性设置为其默认值。
- inherit:这将从其父元素继承该属性。
返回值:它返回一个字符串值,该字符串值表示元素的顶部,左侧,底部borderRadius。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRadius Property</title>
<style>
'
h1 {
color:green;
font-size:35px;
}
#GFG {
background:#009900;
padding:30px;
text-align:center;
width:300px;
height:120px;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style borderRadius Property</H2>
<div id="GFG">
<h2>GeeksforGeeks</h2> </div>
<br>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
document.getElementById("GFG").style.borderRadius
= "25px";
}
</script>
</center>
</body>
</html>输出:
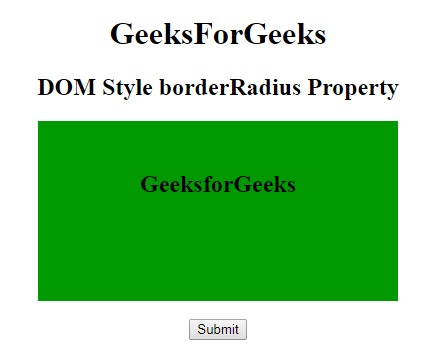
在单击按钮之前:

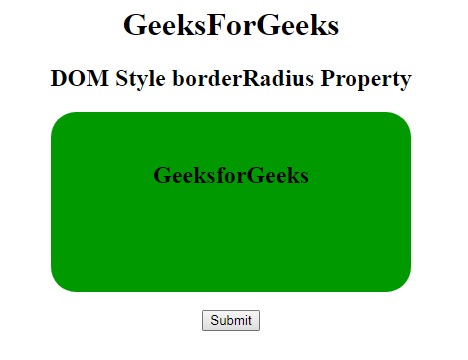
单击按钮后:

支持的浏览器:下面列出了DOM Style borderRadius属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 苹果Safari 1.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style borderRadius Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
