DOM樣式borderRadius屬性用於設置或返回元素的四個不同的borderRadius屬性,例如borderTopRightRadius,borderBottomRightRadius,borderBottomLeftRadius。用於在元素中添加圓角。
用法:
- 它用於獲取邊界半徑屬性。
object.style.borderRadius
- 它用於設置borderRadius屬性。
object.style.borderRadius = "1-4 length|% / 1-4 length|% |initial|inherit"
屬性值:
- length:這將定義角的形狀,默認值為0。
- %:這還將以百分比定義角的形狀。
- initial:這會將屬性設置為其默認值。
- inherit:這將從其父元素繼承該屬性。
返回值:它返回一個字符串值,該字符串值表示元素的頂部,左側,底部borderRadius。
例:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRadius Property</title>
<style>
'
h1 {
color:green;
font-size:35px;
}
#GFG {
background:#009900;
padding:30px;
text-align:center;
width:300px;
height:120px;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM Style borderRadius Property</H2>
<div id="GFG">
<h2>GeeksforGeeks</h2> </div>
<br>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
document.getElementById("GFG").style.borderRadius
= "25px";
}
</script>
</center>
</body>
</html>輸出:
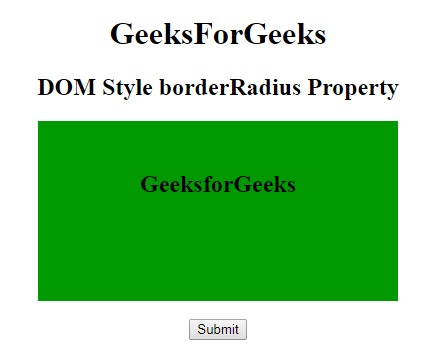
在單擊按鈕之前:

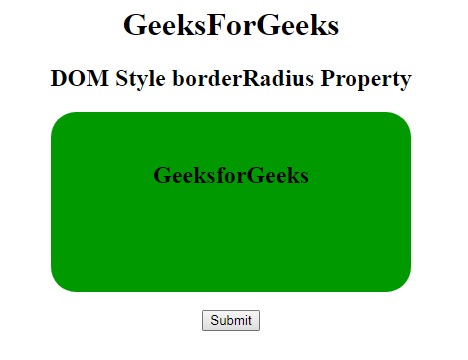
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style borderRadius屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 蘋果Safari 1.0
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style borderRadius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
